ブログのスパムコメントがいい加減うざったいので「Google reCAPTCHA」を導入する
おはようございます。
未だにちゃんとしたコメントは頂いたことがないのですが、
相変わらず海外からのスパムコメントが多いので Google のスパム防止認証システム
「Google reCAPTCHA」を導入しました。
今回の手順は、私が利用させてもらっている「Luxeritas」というブログテーマに適用する手順となります。
その他のテーマを利用している WordPress ブログや、自力構築のサイトではサイトへの適用方法が違うかと思いますので、方法は別途調べてください。
(reCAPTCHAの発行方法は同じです)
スポンサーリンク
Google reCAPTCHA
Wikiより転載
reCAPTCHAとは、ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。オリジナルは2007年にカーネギーメロン大学ピッツバーグ本校にて開発された。
投稿する側からすると一手間増えるため、
導入を見送っていたものの、投稿者のいなさとスパムの量で考えたらこれは導入するしかないだろうという結論に至りました。
登録
※Google のアカウントが無い場合は、先にアカウント登録をしてください。
Googleにログインした状態で、次のURLにアクセスします。
https://www.google.com/recaptcha/

右上の「Get reCAPTCHA」ボタンをクリックします。

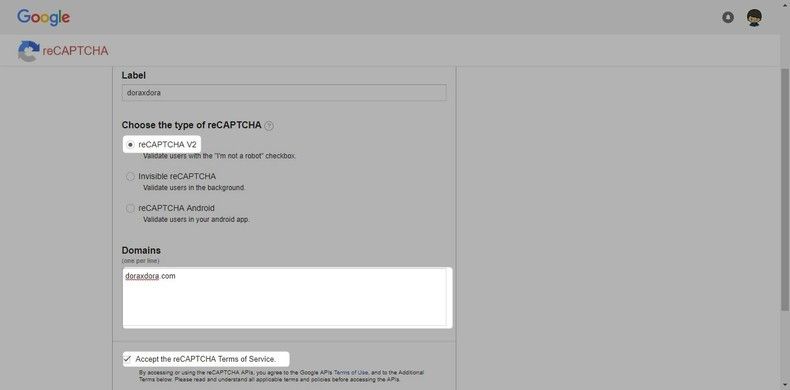
reCAPTCHAの種別、ドメインを入力、規約への同意チェックボックスにチェックをします。

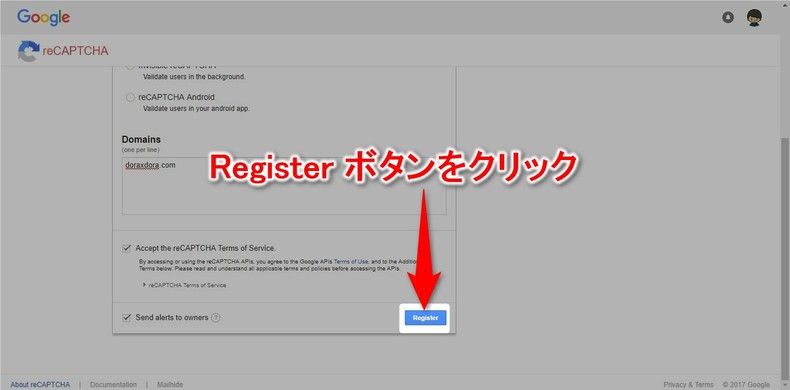
サイトオーナーへの通知オプションはお好みでチェック、「Register」ボタンをクリックします。

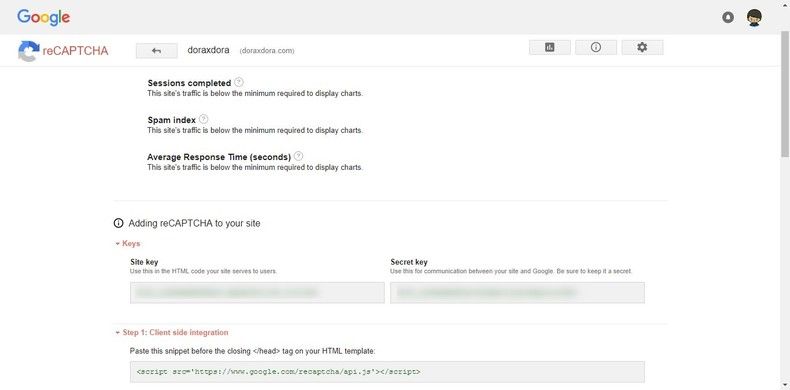
登録が完了すると、「サイトキー」、「シークレットキー」というものが発行されます。
更に下にサイトへの適用方法が表示されるので、参考にしてください。
サイトへの適用
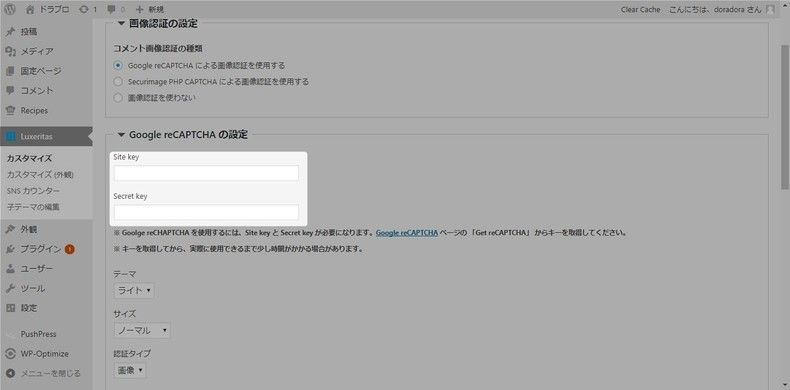
WordPress 管理画面の「Luxeritas」>「カスタマイズ」>「画像認証」メニューを開きます。

先程発行した Site Key、Secret Key を入力して「保存」ボタンをクリックすれば適用完了です。
確認
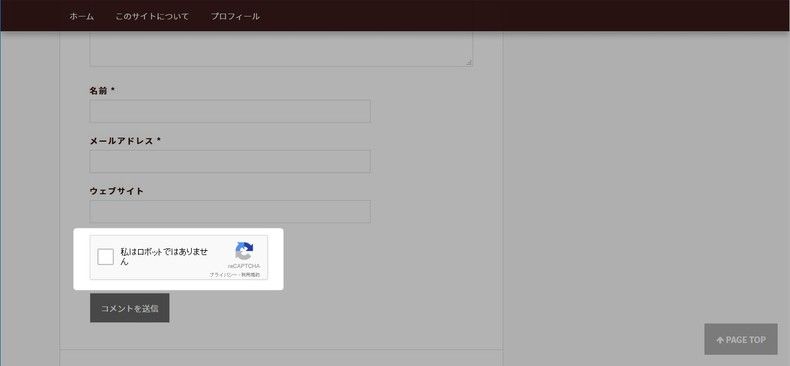
サイトを表示して確認します。
管理画面にログインしたままだと表示されないので、一旦ログアウトするか、
または別のブラウザで表示してください。

今回は別のブラウザで確認しました。
無事に「私はロボットではありません」と、
おそらく皆さんも見たことがあるやつが表示されたのが確認できました。
まとめ
スパムという迷惑極まりない行為がこの世から消えてなくなりますように。
ついでに、未だにくるキャリアメールに対しての迷惑メールも消えてなくなればいい。
ではでは。
















ディスカッション
コメント一覧
まだ、コメントがありません