CSSフレームワーク「AdminLTE 2」を使ってサンプル画面を作ってみた
おはようございます。
管理画面作成に特化したBootstrapベースの
CSSフレームワークとして人気がある「AdminLTE」を使って
試しに画面を作ってみたので晒します。
やってみると本当に簡単に色々な機能が組み込めるので、これはやっておいて損はないかと思いました。
それに1つでも触っておくと、
他にも色々とあるCSSフレームワークにもとっつきやすくなるかと思いますよ。
スポンサーリンク
AdminLTE2

公式サイトより翻訳して抜粋
AdminLTEは、管理ダッシュボードとコントロールパネル用の一般的なオープンソースWebAppテンプレートです。
これは、CSSフレームワークのBootstrap 3に基づいた応答性の高いHTMLテンプレートです。
デザイン内のすべてのブートストラップコンポーネントを使用し、多くの一般的に使用されるプラグインを再スタイルして、バックエンドアプリケーションのユーザーインターフェイスとして使用できる一貫したデザインを作成します。
AdminLTEはモジュラー設計に基づいており、簡単にカスタマイズして構築することができます。
どのサイトとは言えませんが、実際に商用で利用しているサイトも見かけたことがあります。
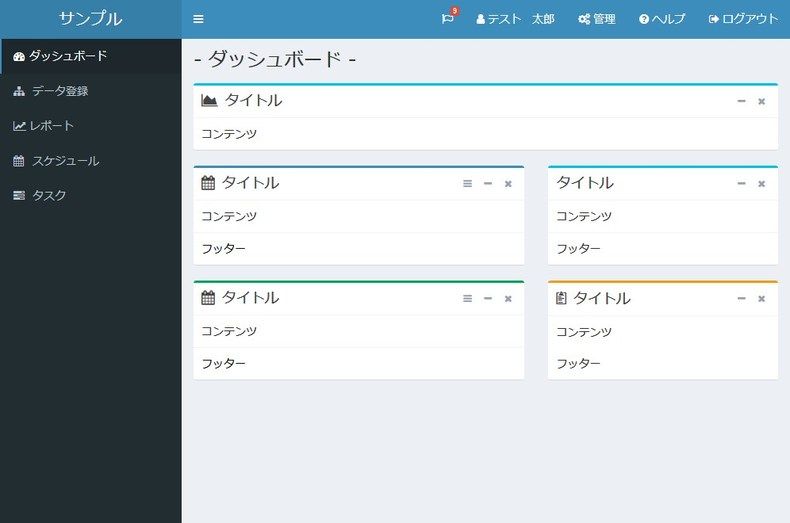
サンプル
とりあえず、色々とそぎ落としてみて、ヘッダーとサイドバーだけ表示。

header.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <a href="./ds_dashboard.html"class="logo"> <span class="logo-mini">SMPL</span> <span class="logo-lg">サンプル</span> </a> <nav class="navbar navbar-static-top"role="navigation"> <a href="#"class="sidebar-toggle"data-toggle="push-menu"role="button"> <span class="sr-only">Toggle navigation</span> </a> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <li class="dropdown tasks-menu"> <a href="#"class="dropdown-toggle"data-toggle="dropdown"> <i class="fa fa-flag-o"></i> <span class="label label-danger">9</span> </a> <ul class="dropdown-menu"> <li class="header">未解決タスク 9件</li> <li> <ul class="menu"> <li> <a href="#"> <h3> Design some buttons </h3> </a> </li> </ul> </li> <li class="footer"> <a href="#">View all tasks</a> </li> </ul> </li> <li class="dropdown"> <a href="#"class="dropdown-toggle"data-toggle="dropdown"> <i class="fa fa-user"></i> <span>テスト 太郎</span> </a> <ul class="dropdown-menu"> <li> <a href="#"> <i class="fa fa-key"></i><span>パスワード変更</span> </a> </li> </ul> </li> <li class="dropdown"> <a href="#"class="dropdown-toggle"data-toggle="dropdown"> <i class="fa fa-gears"></i> <span>管理</span> </a> <ul class="dropdown-menu"> <li class="header"><span>アカウント</span></li> <li><a href="./ac_emp_regist.html"><i class="fa fa-circle-o"></i><span>ユーザー登録</span></a></li> </ul> </li> <li class="dropdown"> <a href="#"class="dropdown-toggle"data-toggle="dropdown"> <i class="fa fa-question-circle"></i> <span>ヘルプ</span> </a> <ul class="dropdown-menu"> <li><a href="#"><i class="fa fa-circle-o"></i><span>マニュアル</span></a></li> <li><a href="#"><i class="fa fa-circle-o"></i><span>バージョン情報</span></a></li> </ul> </li> <li> <a href="./login.html"> <i class="fa fa-sign-out"></i> <span>ログアウト</span> </a> </li> </ul> </div> </nav> |
sample.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <title>サンプル|Dashboard</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"> <link rel="stylesheet"href="bower_components/bootstrap/dist/css/bootstrap.min.css"> <link rel="stylesheet"href="bower_components/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet"href="bower_components/Ionicons/css/ionicons.min.css"> <link rel="stylesheet"href="dist/css/AdminLTE.min.css"> <link rel="stylesheet"href="dist/css/skins/_all-skins.min.css"> </head> <body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper"> <header id="header-menu"class="main-header"></header> <aside class="main-sidebar"> <section id="side-menu"class="sidebar"> <ul class="sidebar-menu"data-widget="tree"> <li class="active"> <ahref="./ds_dashboard.html"><iclass="fa fa-dashboard"></i><span>ダッシュボード</span></a> </li> <li> <ahref="#"><iclass="fa fa-sitemap"></i><span>データ登録</span></a> </li> <li> <ahref="#"><iclass="fa fa-line-chart"></i><span>レポート</span></a> </li> <li> <ahref="./cm_schedule.html"><iclass="fa fa-calendar"></i><span>スケジュール</span></a> </li> <li> <ahref="#"><iclass="fa fa-tasks"></i><span>タスク</span></a> </li> </ul> </section> </aside> <div class="content-wrapper"> <section class="content-header"> <h1> -ダッシュボード- <small></small> </h1> </section> <section class="content container-fluid"> <div class="row"> <div class="col-xs-12"> <!--チャート--> <div class="box box-info"> <div class="box-header with-border"> <iclass="fa fa-area-chart"></i> <h3 class="box-title">タイトル</h3> <div class="box-tools pull-right"> <button type="button"class="btn btn-box-tool"data-widget="collapse"><iclass="fa fa-minus"></i></button> <button type="button"class="btn btn-box-tool"data-widget="remove"><iclass="fa fa-times"></i></button> </div> </div> <div class="box-body"> コンテンツ </div> </div> </div> </div> <div class="row"> <div class="col-xs-7"> <div class="box box-primary"> <div class="box-header with-border"> <iclass="fa fa-calendar"></i> <h3 class="box-title">タイトル</h3> <div class="pull-right box-tools"> <div class="btn-group"> <button type="button"class="btn btn-box-tool btn-sm dropdown-toggle"data-toggle="dropdown"><iclass="fa fa-bars"></i></button> </div> <button type="button"class="btn btn-box-tool btn-sm"data-widget="collapse"><iclass="fa fa-minus"></i></button> <button type="button"class="btn btn-box-tool btn-sm"data-widget="remove"><iclass="fa fa-times"></i></button> </div> </div> <div class="box-body"> コンテンツ </div> <div class="box-footer text-black"> フッター </div> </div> </div> <div class="col-xs-5"> <div class="box box-info"> <div class="box-header with-border"> <h3 class="box-title">タイトル</h3> <div class="box-tools pull-right"> <button type="button"class="btn btn-box-tool"data-widget="collapse"><iclass="fa fa-minus"></i> </button> <button type="button"class="btn btn-box-tool"data-widget="remove"><iclass="fa fa-times"></i></button> </div> </div> <div class="box-body"> コンテンツ </div> <div class="box-footer"> フッター </div> </div> </div> </div> <div class="row"> <div class="col-xs-7"> <div class="box box-success"> <div class="box-header with-border"> <iclass="fa fa-calendar"></i> <h3 class="box-title">タイトル</h3> <div class="pull-right box-tools"> <div class="btn-group"> <button type="button"class="btn btn-box-tool btn-sm dropdown-toggle"data-toggle="dropdown"><iclass="fa fa-bars"></i></button> </div> <button type="button"class="btn btn-box-tool btn-sm"data-widget="collapse"><iclass="fa fa-minus"></i></button> <button type="button"class="btn btn-box-tool btn-sm"data-widget="remove"><iclass="fa fa-times"></i></button> </div> </div> <div class="box-body"> コンテンツ </div> <div class="box-footer text-black"> フッター </div> </div> </div> <div class="col-xs-5"> <div class="box box-warning"> <div class="box-header with-border"> <iclass="ion ion-clipboard"></i> <h3 class="box-title">タイトル</h3> <div class="box-tools pull-right"> <button type="button"class="btn btn-box-tool"data-widget="collapse"><iclass="fa fa-minus"></i></button> <button type="button"class="btn btn-box-tool"data-widget="remove"><iclass="fa fa-times"></i></button> </div> </div> <div class="box-body"> コンテンツ </div> <div class="box-footer clearfix no-border"> フッター </div> </div> </div> </div> </section> </div> </div> <!--./wrapper--> <script src="bower_components/jquery/dist/jquery.min.js"></script> <script src="bower_components/jquery-ui/jquery-ui.min.js"></script> <script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script> <script> $(function(){ $("#header-menu").load("header.html"); }); </script> </body> </html> |
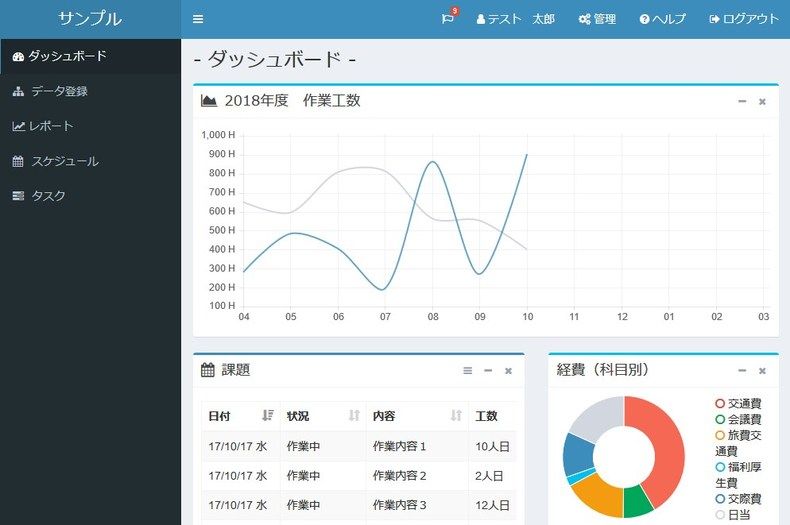
もう少し弄ってみる
コンテンツも、いくつか組み込んでみました。

チャートやデータテーブル、スクショには見えていませんがカレンダーなんかを組み込んでみました。
長くなってしまったので、プログラムが気になる方は GitHub から落として参照してください。
(これまたファイル数が大きいため固めてあげてあります)
まとめ
簡単に管理画面が作れますし、
色々なプラグインも用意されているので普通に使えますね。
自分用にいくつかテンプレートを用意しておいて、用途によって使い分けられれば作業も捗りそうです。
気になった方はチェックしてみてください。
ではでは。
















ディスカッション
コメント一覧
まだ、コメントがありません