「PS Auto Sitemap」でHTMLサイトマップページを追加しました
おはようございます。
当ブログの話しとなりますが、
開始してから約1年半が経つにも関わらずHTMLのサイトマップページを作っていなかったことに
今更ながら気づいた(見て見ぬふりをしてきた)ので、更新自体は止まっていますが、色々なプラグインがあるなかでも人気の高い「PS Auto Sitemap」を導入、サイトマップページを追加してみました。
このページを見に来てくれた方であれば、
XMLサイトマップとHTMLサイトマップについてはそれなりにご存知かと思いますので、詳しい説明は割愛させていただきます。
スポンサーリンク
PS Auto Sitemap
公開中の記事や固定ページのデータを元に自動でHTML形式のサイトマップを生成してくれるWordPressプラグインです。
最終更新は2015年頃ですが、
最新のWordPress(現時点で4.9.8)でも問題なく動作しました。
特長
簡単にサイトマップを自動生成
インストール後にサイトマップ用の固定ページを作成し、
ページのIDを入力して公開するだけで簡単にHTMLサイトマップページが作成できます。
実際に手動で(プログラムを利用せず)サイトマップページを作成しようとしたら
大変な手間になりますが、それが秒で完了してしまいます。
まだ記事が少なければそれでもいいですが、当ブログも記事数が500を超えているので
なかなか現実的ではありませんよね。
自動更新
先に述べたように、手動で作る場合は記事を追加するたびにサイトマップページも更新しなければなりませんが、PS Auto Sitemap であれば追加された記事も自動でサイトマップへ反映してくれます。
まあ、プログラムを利用して自動で生成しているので、分かる人からすれば当たり前っちゃ当たり前なんですが。
豊富なデザインテンプレート
デザインのテンプレートも12種類から選べるので、
導入するブログに合ったテーマがきっと見つかるかと思います。
私は個人的に気に入った「ビジネス」スタイルを適用してみました。
用意されているテンプレートは次の通り。
- スタイルなし
- シンプル
- シンプル2
- チェックリスト
- 蛍光ペン
- ドキュメントツリー
- 付箋
- 音譜
- 矢印
- ビジネス
- 索引
- アーバン
- アンダースコア
- キューブ
導入手順
プラグインのインストール
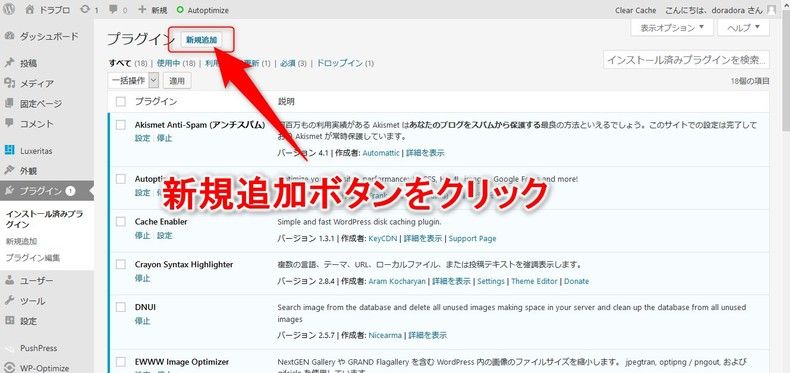
WordPress管理画面にログインし、プラグインメニューを開きます。

上部にある、「新規追加」ボタンをクリックします。

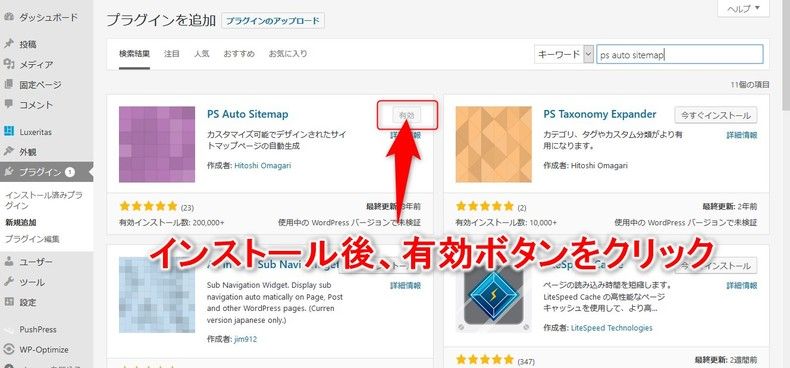
キーワードに「ps auto sitemap」等を入力し、表示されたプラグインの「インストール」ボタンをクリックしてインストールしたのち、「有効」ボタンをクリックしてプラグインを有効にします。
(画像はインストール後になってしまったのでインストールボタンとなっていません)
サイトマップ用の固定ページを追加

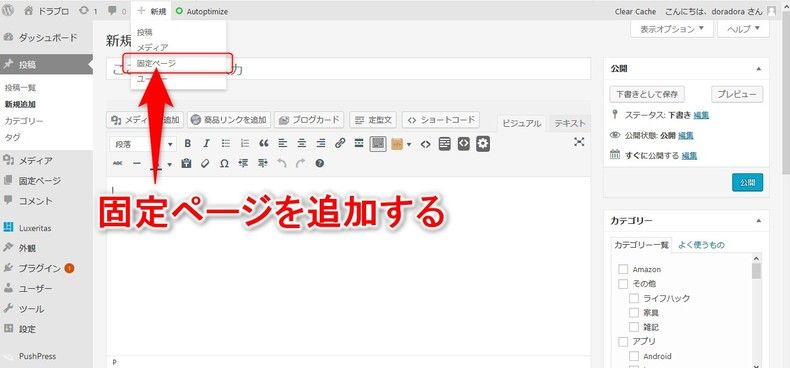
上部メニューの「新規」>「固定ページ」を選択します。

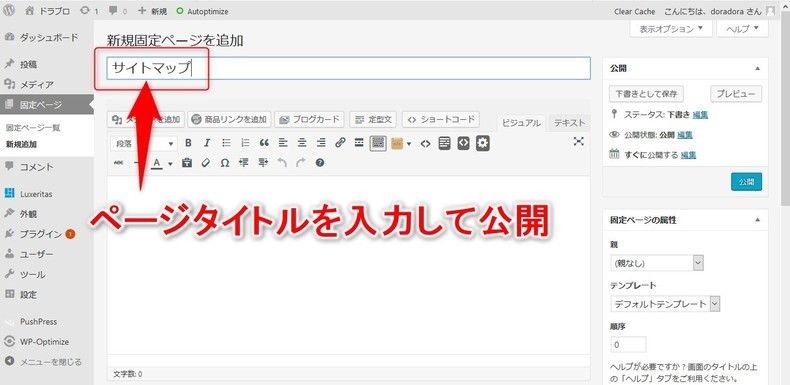
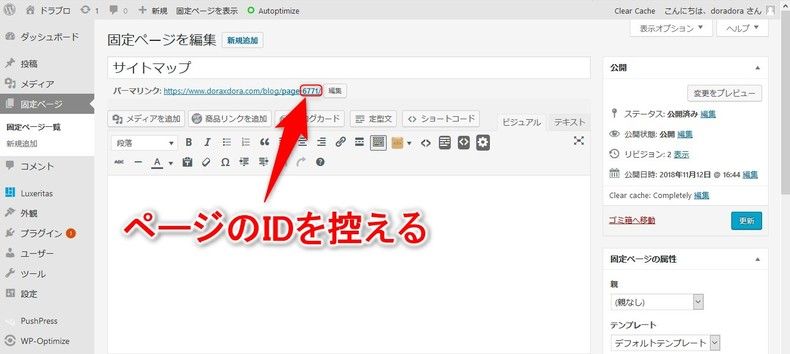
ページタイトルに「サイトマップ」等のタイトルを入力して公開ボタンをクリックします。

記事を公開したら割り振られる「記事ID」を利用するので、控えておきます。
設定

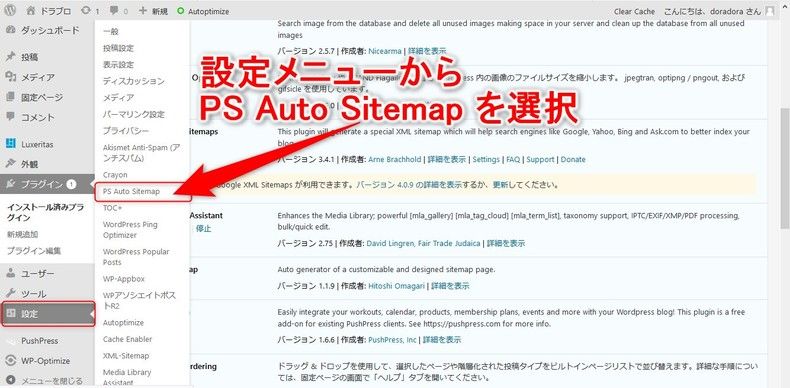
サイドメニューの「設定」>「PS Auto Sitemap」を選択します。

先程公開した固定ページの記事IDを入力し、ひとまず「変更を保存」ボタンをクリックします。
あとは、固定ページをグローバルメニューやサイドメニューなどに追加してアクセスできるようにすれば完了です。
まとめ
ひとまずサクッとサイトマップを作りたい方にお勧めです。
私もひとまず利用させていただき、
ちょっと時間ができたらスタイルなんかを弄っていきたいと思います。
気になった方はチェックしてみてください。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません