【Javascript】SignaturePad を使ってブラウザ上でサインを書けるようにする
おはようございます。
昨日は束の間の曇天でしたね。
天気予報をみるとまた今日からしばらく雨天が続き少し憂鬱になりますが、
あまり暑い感じでもないのでまあよかったです。
今日はちょっと便利な Javascript ライブラリの紹介。
スポンサーリンク
SignaturePad(シグネチャーパッド)
ポーランドの szimek@Github さんが開発した、簡単に Canvas 上にサインを書けるようにしてくれる Javascriptライブラリ。
早速、サンプルのプログラムを書いて試してみました。
文字色や背景色、文字の太さなんかも変えられるし、画像として保存するのも簡単にできました。
プログラム
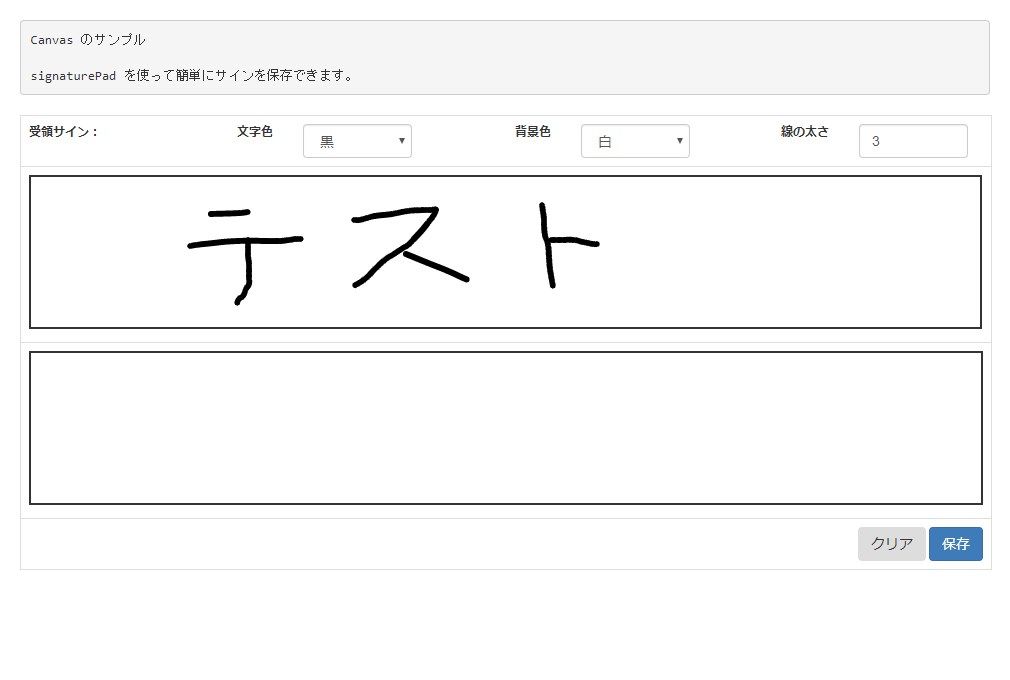
画面
style/css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | @charset "UTF-8"; body { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; font-size:12px; } h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6 { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; } .table-borderd { border-left:1pxsolid#ddd; } .table-borderd th { border:0px; } .table-borderd td { border-top:1pxsolid#ddd; border-bottom:1pxsolid#ddd; border-right:1pxsolid#ddd; } |
html
sampleSign.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta http-equiv="content-type"content="text/html; charset=UTF-8"> <title>サンプルサイン</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <link rel="stylesheet"href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> <link rel="stylesheet"href="css/style.css"> </head> <body> <div class="wrapper" > <div style="margin: 20px;"> <pre> Canvas のサンプル signaturePad を使って簡単にサインを保存できます。 </pre> </div> <div class="container container-fluid"> <div class="row"> <div calss="col-md-6"> <table class="table table-borderd"> <tr> <th>受領サイン:</th> <td style="text-align:right;"> <div class="form-group"> <label for="number"class="control-label col-md-2">文字色</label> <div class="col-md-2"> <select class="form-control"id="color"> <option value="black">黒</option> <option value="white">白</option> <option value="red">赤</option> <option value="blue">青</option> <option value="yellow">黄</option> <option value="green">緑</option> </select> </div> <label for="number"class="control-label col-md-2">背景色</label> <div class="col-md-2"> <select class="form-control"id="bcolor"> <option value="black">黒</option> <option value="white"selected>白</option> <option value="red">赤</option> <option value="blue">青</option> <option value="yellow">黄</option> <option value="green">緑</option> </select> </div> <label for="number"class="control-label col-md-2">線の太さ</label> <div class="col-md-2"> <input class="form-control"type="text"placeholder="文字の太さ"value="3"id="weight"> </div> </div> </td> </tr> <tr> <td colspan="2"> <canvas id="sign"style="border: 2px solid;"></canvas> </td> </tr> <tr> <td colspan="2"> <canvas id="sign2"style="border: 2px solid;"></canvas> </td> </tr> <tr> <td colspan="2"style="text-align:right;"> <button type="button"class="btn btn-active"id="clearButton">クリア</button> <button type="button"class="btn btn-primary"id="saveButton">保存</button> </td> </tr> </table> </div> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/signature_pad@2.3.2/dist/signature_pad.min.js"></script> <script src="js/sampleSign.js"></script> </body> </html> |
スクリプト
script/sampleSign.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | varsignaturePad; /** * ページ読み込み時の処理 */ $(function(){ // サイズ調整 $("#sign").attr("width",$(".table").width()-20); $("#sign2").attr("width",$(".table").width()-20); // Canvasの設定 varsetOptions=function(){ signaturePad.penColor=$("#color").val(); signaturePad.backgroundColor=$("#bcolor").val(); signaturePad.minWidth=parseInt($("#weight").val()); signaturePad.maxWidth=parseInt($("#weight").val()); signaturePad.clear(); console.log(signaturePad); }; signaturePad=newSignaturePad($("#sign").get(0)); setOptions(); $("#color, #bcolor").on("change",function(){ setOptions(); }); $("#weight").on("keyup",function(){ setOptions(); }); $("#clearButton").on("click",function(){ $("#color").val("black"); $("#bcolor").val("white"); $("#weight").val("3"); setOptions(); }); $("#saveButton").on("click",function(){ varsignaturePad2=newSignaturePad($("#sign2").get(0)); varurl=signaturePad.toDataURL("image/png"); signaturePad2.fromDataURL(url); }); }); |
起動してみる

文字色、背景色、線の太さを変更できるようにしました。

ひとまず文字を書いてみた感じ。

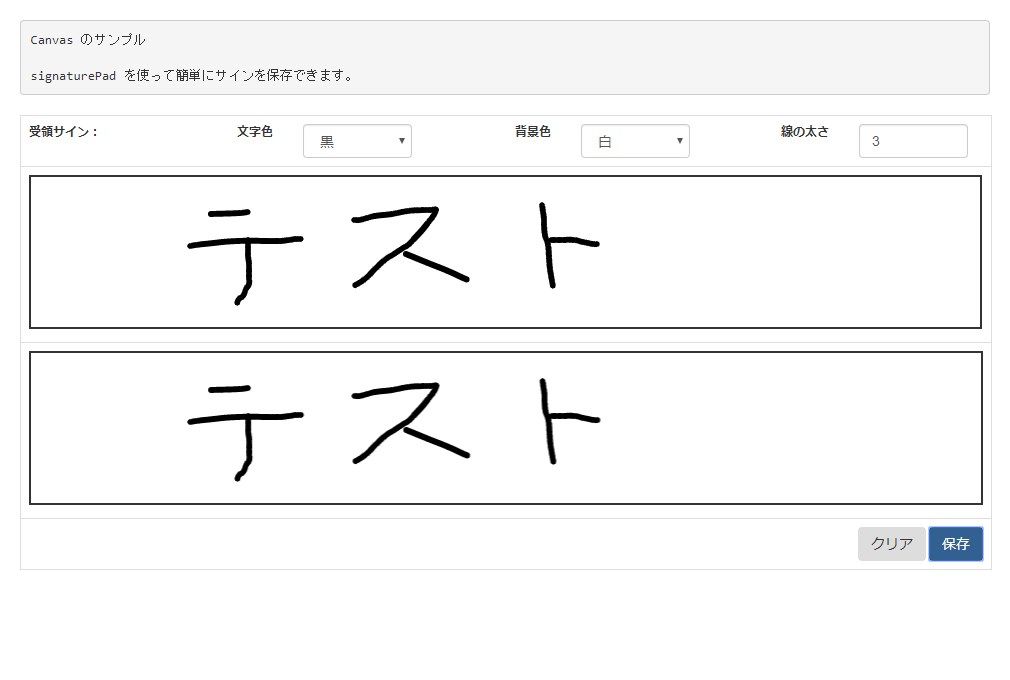
保存ボタンをクリックすると、画像として保存し、更に下部のCanvasで画像の読み込みをします。

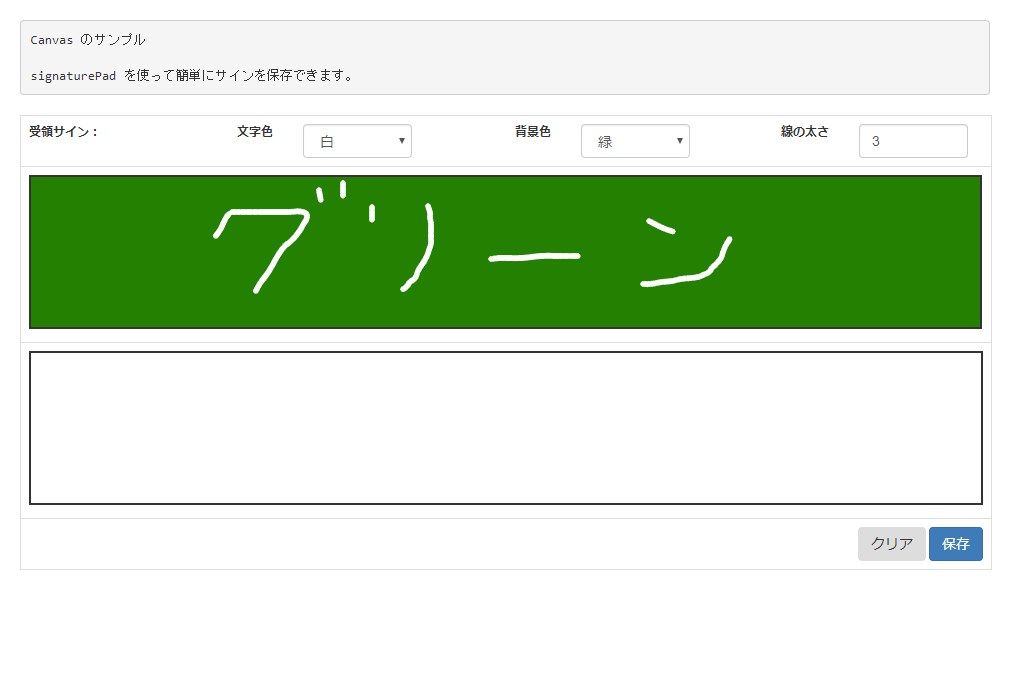
背景をグリーン、文字色をホワイトに変更。

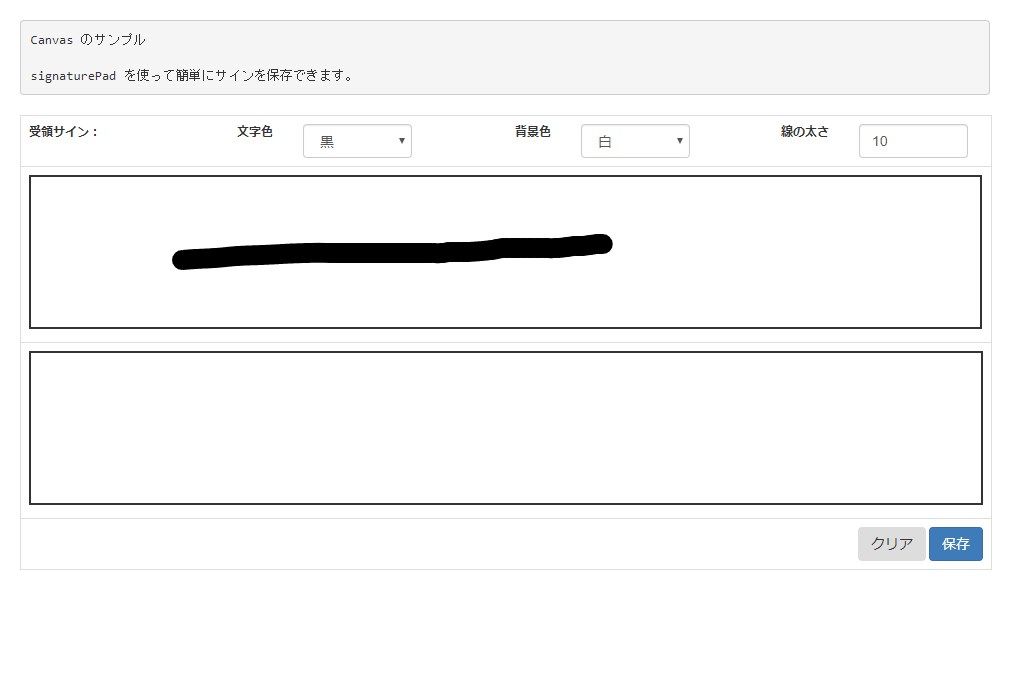
線の太さを変更。
まとめ
WEB上でサイン(大体はスマホやタブレット用になりそうですが)が必要なシステムに簡単に組み込めそうです。
他にも、Canvas上にサインが書かれているかどうかを判定する「isEmpty」といった関数まで用意されているので便利ですよ。
実際にサーバーに送信して画像イメージとして保存してもいいですし、ローカルストレージなんかに保存してもいいですね。(そこまで試す予定はありません)
何かのお役に立てれば。
ではでは。







ディスカッション
コメント一覧
まだ、コメントがありません