【JQuery】 オンラインWYSIWYGエディターを実装するなら「summernote(サマーノート)」がベストかも!
おはようございます。
今日はまた便利なライブラリを発見したので紹介。
オンライン上でWYSIWYG(リッチテキスト)エディタを簡単に使えるようにするものです。
スポンサーリンク
summernote(サマーノート)
Bootstrapの超シンプルなWYSIWYGエディターSummernoteは、オンラインでWYSIWYGエディターを作成するのに役立つJavaScriptライブラリです。
スマホでも使えるし、文字の装飾やテーブルの挿入、画像、動画のアップロードなどが簡単におこなえます。
また、高機能なのに商用無料で使えるオープンソースなので、個人開発なんかでもガンガン使えそうです。
必要(依存)なライブラリも、JQueryとBootstrapで、summernoteを含むすべてのライブラリが CDNで提供されているので、すぐに使うことができます。
プログラム
早速試してみました。
css
css/style.css
1 2 3 4 5 6 7 | @charset "UTF-8"; body { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; font-size:12px; } |
HTML
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta http-equiv="content-type"content="text/html; charset=UTF-8"> <title>WYSIWYGエディターサンプル</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css"rel="stylesheet"> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote.css"rel="stylesheet"> <link rel="stylesheet"href="css/style.css"> <link rel="stylesheet"href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"> </head> <body class="hold-transition fixed skin-blue-light sidebar-mini "> <div class="wrapper" > <div style="margin: 20px;"> <pre> Summernote のサンプル。 BootstrapのシンプルなWYSIWYGエディターです。 簡単にリッチテキストを作成することができます。 APIなどは以下を参照してください。 https://summernote.org/deep-dive/ </pre> </div> <div> <textarea id="contents"> </textarea> </div> </div> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/lang/summernote-ja-JP.js"></script> <script src="js/script.js"></script> </body> </html> |
Javascript
js/script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /** * ページ読み込み時の処理 */ $(function(){ // リッチテキストの設定 $('#contents').summernote({ height:580, fontNames:["YuGothic","Yu Gothic","Hiragino Kaku Gothic Pro","Meiryo","sans-serif","Arial","Arial Black","Comic Sans MS","Courier New","Helvetica Neue","Helvetica","Impact","Lucida Grande","Tahoma","Times New Roman","Verdana"], lang:"ja-JP", //toolbar: [ // ['style', ['bold', 'italic', 'underline', 'clear']], // ['font', ['strikethrough']], // ['fontsize', ['fontsize']], // ['color', ['color']], // ['table', ['table']], // ['insert', ['link', 'picture']], // ['view', ['fullscreen']], // ['para', ['ul', 'ol', 'paragraph']], //] }); }); |
「summernote-ja-JP.js」を読み込み、オプション(lang)に「ja-JP」を指定することで日本語化することができます。
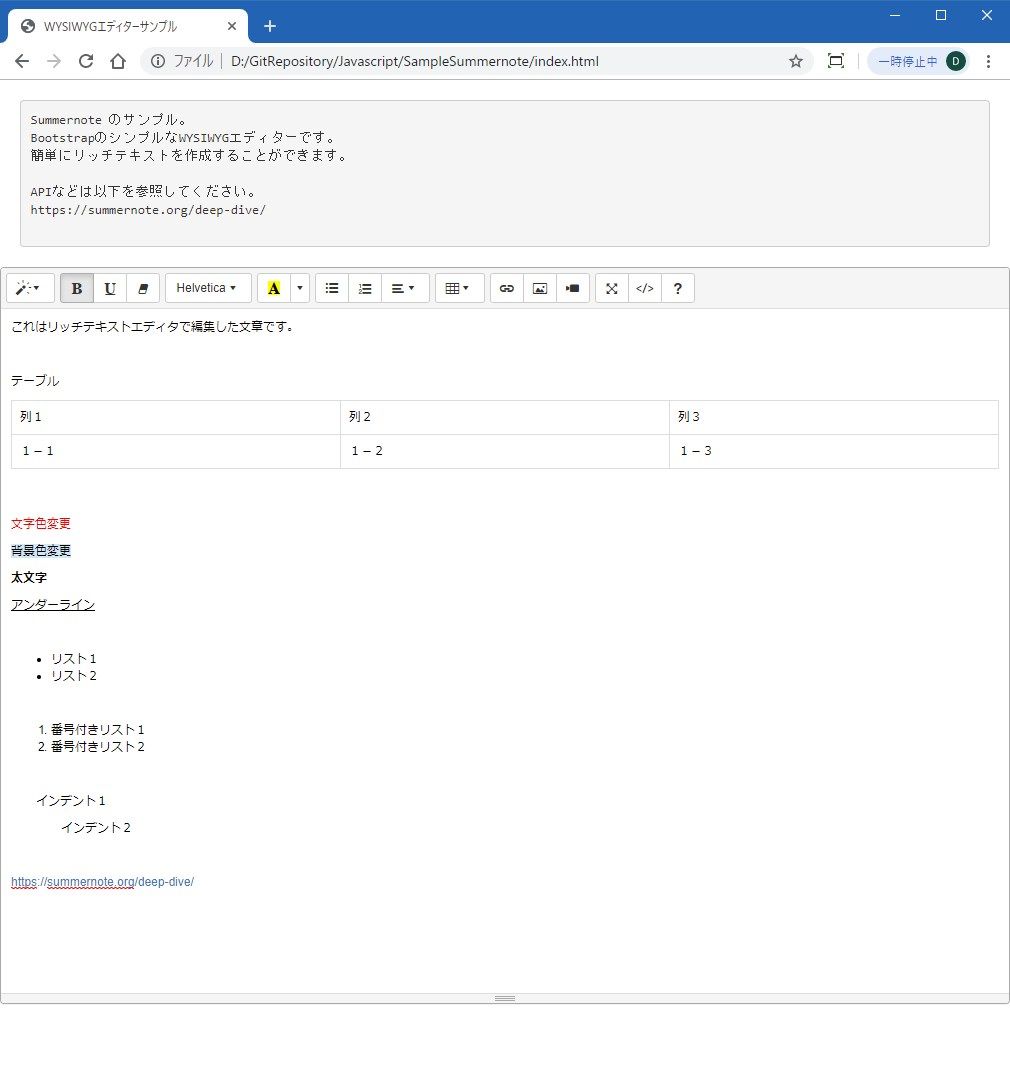
起動してみる

試しに色々書いてみました。
右側にある「?」ボタンで、ショートカットのヘルプを確認することができます。
ショートカットを覚えれば、コンテンツをサクサク作ることができそうですね。
また、ツールバーに表示するボタンもオプションで色々していできるので、必要なものだけ表示したりといったことも可能です。
まとめ
こんなに高機能なのに無料で使えるなんてすごいですね。
他にもいくつか試してみたものの、使うんだったら summernote 一択かな。
公式サイトのAPIドキュメントなんかも充実しているので、色々弄ってみようと思います。
何かのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません