【Vue.js】データ配列を使ってテーブルを動的に生成してみる。
おはようございます。
今日も引き続き Vue.js のお勉強。
今回は Vue インスタンスの生成時に配列を渡してあげて、それを元にテーブルを動的に生成するサンプルとなります。
スポンサーリンク
プログラム
css
css/style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | @charset"UTF-8"; body { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; font-size:12px; } h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6 { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; } div.app{ margin:20px; padding:20px; } |
html
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta http-equiv="content-type"content="text/html; charset=UTF-8"> <title>Vue で Hello World</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <link rel="stylesheet"href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> <link rel="stylesheet"href="css/style.css"> </head> <body class="hold-transition fixed skin-blue-light sidebar-mini "> <div class="wrapper" > <div style="margin: 20px;"> <pre> Vue.js で データ配列を元にテーブルを動的に生成するサンプル。 v-for を使って、インスタンス生成時に渡した配列データを走査して項目を出力します。 </pre> </div> <div class="container"> <div class="row"> <div class="col-xs-12"> <div id="app"> <table class="table"> <thead> <tr> <th>No</th> <th>名前</th> <th>年齢</th> <th>種類</th> <th>好物</th> </tr> </thead> <tbody> <tr v-for="item in items"> <td>{{ item.no }}</td> <td>{{ item.name }}</td> <td>{{ item.sex }}</td> <td>{{ item.kind }}</td> <td>{{ item.favorite }}</td> </tr> </tbody> </table> </div> </div> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="js/script.js"></script> </body> </html> |
v-for を使えば簡単に繰り返し処理ができますね。
Javascript
js/script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /** * Vueインスタンス生成 */ constapp=newVue({ el:'#app', data:{ items:[ {no:'1',name:'そら',sex:'♂',age:'8',kind:'キジトラ',favorite:'犬の人形'}, {no:'2',name:'りく',sex:'♂',age:'7',kind:'長毛種',favorite:'人間'}, {no:'3',name:'うみ',sex:'♀',age:'6',kind:'ミケ',favorite:'高級ウェットフード'}, {no:'4',name:'こうめ',sex:'♀',age:'4',kind:'サビ',favorite:'横取りフード'}, ] } }) |
久しぶりに猫のデータが登場。みんな2歳くらい年取ったな。
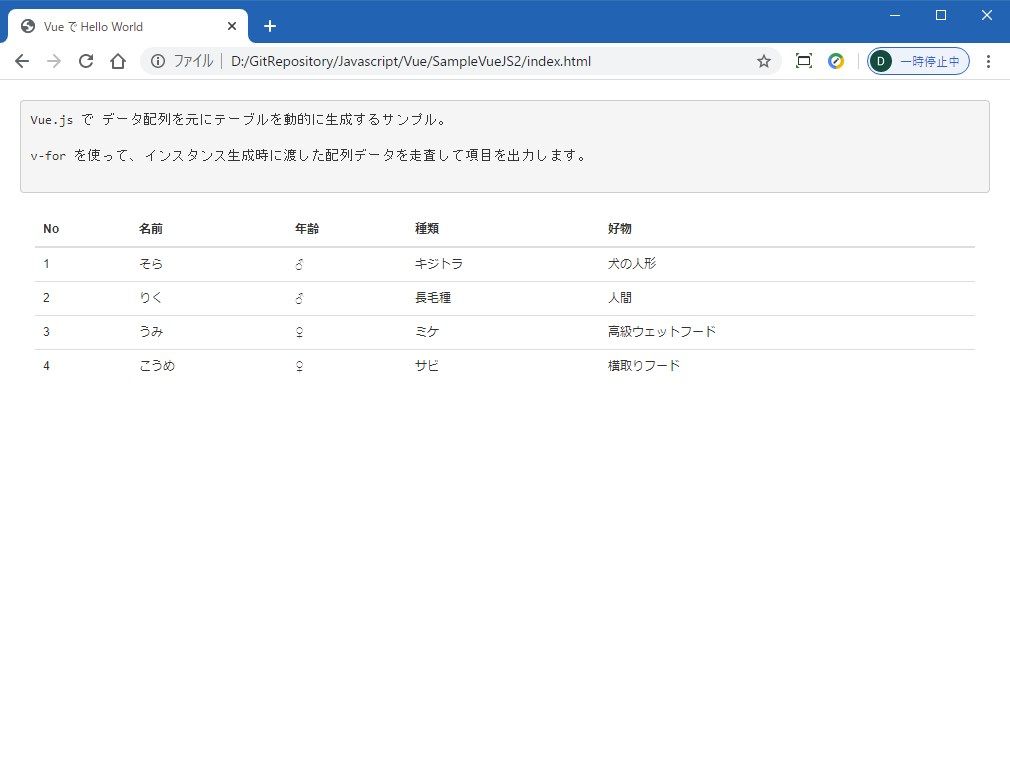
起動してみる

無事、テーブルにデータが表示されました。
簡単ですね。
まとめ
ひとまずスクリプト内にデータ配列を定義しましたが、データベースからデータを取ってきて表示するのも簡単にできそうですね。
次回は動的にデータの追加や削除、更新なんかをやってみようと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません