【JQuery】DataTables に 行(DOM)を追加してみる
おはようございます。
久しぶりの JQuery ネタ。
あまり必要なシーンはないのかもしれませんが、
JQueryr の Datatables に Javascript で生成した行を追加するサンプルです。
スポンサーリンク
プログラム
画面
css/style.css
1 2 3 4 5 6 7 | @charset "UTF-8"; .container { border:1pxsolidblack; padding:1rem; margin:1rem; } |
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible"content="IE=edge"/> <meta http-equiv="content-type"content="text/html; charset=UTF-8"/> <title>サンプルデータテーブル行追加</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"/> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <link rel="stylesheet"type="text/css"href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap.min.css"/> <link rel="stylesheet"type="text/css"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/> <link rel="stylesheet"href="css/style.css" /> </head> <body> <div class="wrapper" > <div style="margin: 20px;"> <pre> ボタンを押すと行が追加されます。 </pre> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <table id="myTable"class="table table-striped tagle-bordered"> <thead> <tr> <th>No</th> <th>名前</th> <th>性別</th> <th>年齢</th> <th>種別</th> <th>好物</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>そら</td> <td>♂</td> <td>6</td> <td>01</td> <td>犬の人形</td> </tr> <tr> <td>2</td> <td>りく</td> <td>♂</td> <td>5</td> <td>02</td> <td>人間</td> </tr> <tr> <td>3</td> <td>うみ</td> <td>♀</td> <td>4</td> <td>03</td> <td>高級ウェットフード</td> </tr> <tr> <td>4</td> <td>こうめ</td> <td>♀</td> <td>2</td> <td>04</td> <td>横取りフード</td> </tr> </tbody> <tfoot> <tr> <th>No</th> <th>名前</th> <th>性別</th> <th>年齢</th> <th>種別</th> <th>好物</th> </tr> </tfoot> </table> </div> </div> <div class="row"style="border-top: 1px solid gray; margin: 20px 5px;"> </div> <div class="row pull-right"> <div class="col-md-12"> <button id="addButton"class="btn btn-primary">追加</button> </div> </div> </div> <script type="text/javascript"src="https://code.jquery.com/jquery-3.3.1.js"></script> <script type="text/javascript"src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script> <script type="text/javascript"src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap.min.js"></script> <script type="text/javascript"src="js/script.js"></script> </body> </html> |
スクリプト
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | $(document).ready(function(){ vartable=$('#myTable').DataTable({ 'paging' :true, 'pageLength' :5, 'lengthChange':true, 'searching' :true, 'ordering' :true, 'info' :true, 'autoWidth' :false, 'scrollX' :true, 'scrollY' :true, 'order' :[[0,'asc']], 'columnDefs' :[ {targets:0,width:100,'orderDataType':'custom'}, {targets:1,width:100}, {targets:2,width:100}, {targets:3,width:100}, {targets:4,width:100}, {targets:5,width:100}, ], "language" :{ "decimal": ".", "emptyTable": "表示するデータがありません。", "info": "_START_ ~ _END_ / _TOTAL_ 件中", "infoEmpty": "0 ~ 0 / 0 件", "infoFiltered": "(合計 _MAX_ 件からフィルタリングしています)", "infoPostFix": "", "thousands": ",", "lengthMenu": "1ページ _MENU_ 件を表示する", "loadingRecords":"読み込み中...", "processing": "処理中...", "search": "絞り込み:", "zeroRecords": "一致するデータが見つかりません。", "paginate":{ "first": "最初", "last": "最後", "next": "次", "previous": "前" } } }); $("#addButton").on("click",function(event){ vartr=$("<tr>"); vartd=""; td+="<td>5</td>" td+="<td>こなつ</td>" td+="<td>♀</td>" td+="<td>6</td>" td+="<td>01</td>" td+="<td>ふとん</td>" tr.append(td); table.row.add(tr).draw(false); }); }); |
イメージ

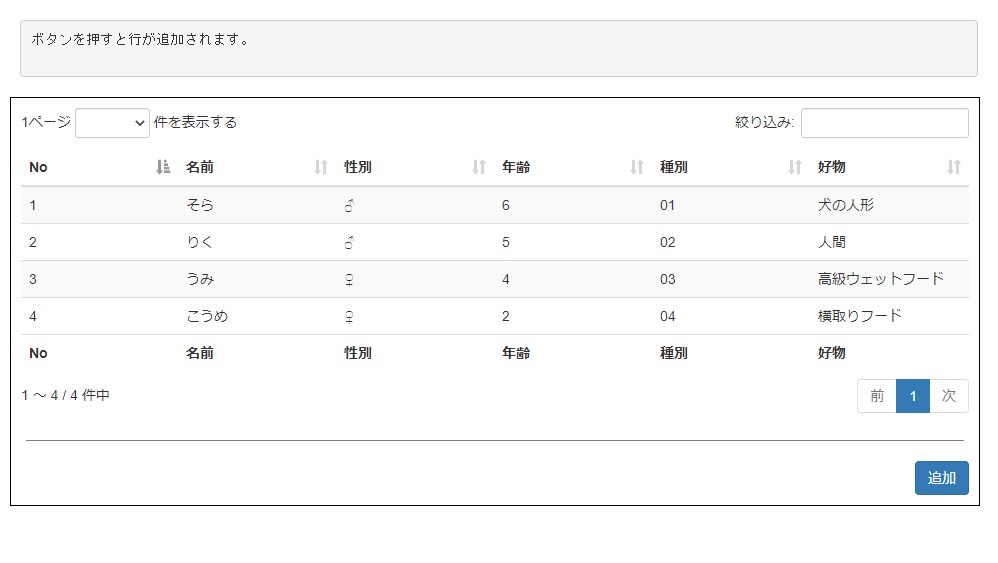
追加ボタンをクリックします。

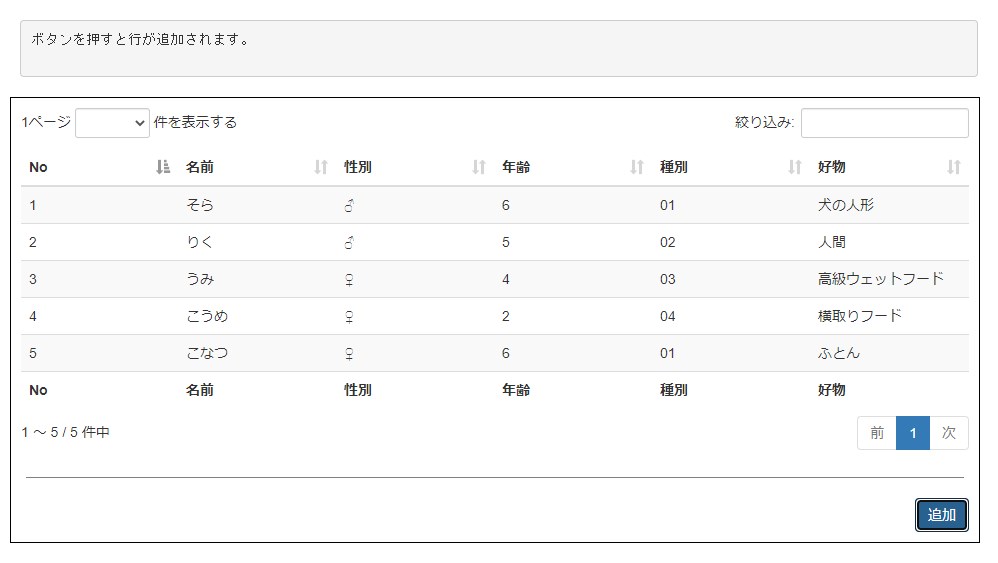
テーブルに行が追加されました。
まとめ
サクッとですが、HTMLで書いた行を追加することができました。
先にテーブルにデータを追加してから、まとめてサーバーに送信する場合なんかに使うこともあるかもしれませんね。
何かのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません