【Vue.js】テーブル内にドロップダウンリストを設置してみる
おはようございます。
ちょっと、自分でも怖いのですが、
前回 Vue の記事を書いてから 16か月ぶりになります。。
最近本も購入して改めて勉強を始めたのですが、16か月もあればマスターしてたわー・・・。
悔やまれる。
気を取り直して、
前回テーブルを表示してみたのですが、
今回はテーブル内にドロップダウンリストを設置するサンプルになります。
プログラムは前回のものを流用。
【Vue.js】ボタンクリックで行の追加、更新、削除をしてみる。
スポンサーリンク
プログラム
css
css/style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | @charset "UTF-8"; body { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; font-size:12px; } h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6 { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; } div#app .table-container{ height:250px; max-height:250px; overflow-y:auto; margin:10px0px; } |
CSSは変更ありませんが、一応。
html
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta http-equiv="content-type"content="text/html; charset=UTF-8"> <title>Vue テーブルにドロップダウン</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <link rel="stylesheet"href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> <link rel="stylesheet"href="css/style.css"> </head> <body class="hold-transition fixed skin-blue-light sidebar-mini "> <div class="wrapper" > <div style="margin: 20px;"> <pre> Vue.js で テーブル内にリストボックスを設置するサンプル </pre> </div> <div class="container"> <div class="row"> <div class="col-xs-12"> <div id="app"> <div class="table-container"> <table class="table"> <thead> <tr> <th>No</th> <th>名前</th> <th>年齢</th> <th>種類</th> <th>好物</th> </tr> </thead> <tbody> <tr v-for="(item, index) in items"> <td>{{ item.no }}</td> <td>{{ item.name }}</td> <td>{{ item.sex }}</td> <td> <select v-model="items[index].selectedKind"v-on:change="selectChange" > <option v-for="option in item.kindList"v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{items[index].selectedKind}}</span> </td> <td>{{ item.favorite }}</td> </tr> </tbody> </table> </div> <div class="pull-right"> <button id="addButton"class="btn btn-success"v-on:click="add">追加</button> <button id="modButton"class="btn btn-primary"v-on:click="mod">更新</button> <button id="delButton"class="btn btn-danger" v-on:click="del">削除</button> </div> </div> </div> </div> </div> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="js/script.js"></script> </html> |
v:-for を使って、定義済みのリストを走査しながらオプションを描画していきます。
javascript
js/script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | var_kindList=[ {value:'01',text:'キジトラ'}, {value:'02',text:'長毛種'}, {value:'03',text:'ミケ'}, {value:'04',text:'サビ'}, ]; var_items=[ {no:'1',name:'そら',sex:'♂',age:'8',kind:'キジトラ',kindList:_kindList,selectedKind:"",favorite:'犬の人形'}, {no:'2',name:'りく',sex:'♂',age:'7',kind:'長毛種',kindList:_kindList,selectedKind:"",favorite:'人間'}, {no:'3',name:'うみ',sex:'♀',age:'6',kind:'ミケ',kindList:_kindList,selectedKind:"",favorite:'高級ウェットフード'}, {no:'4',name:'こうめ',sex:'♀',age:'4',kind:'サビ',kindList:_kindList,selectedKind:"",favorite:'横取りフード'}, ]; /** * Vueインスタンス生成 */ varapp=newVue({ el:'#app', data:{ 'items':_items, }, watch:{ 'items':{ handler:function(newValue,oldValue){ console.log("item change"); }, deep:true }, }, methods:{ add:function(event){ console.log("addButton click"); let no=this.items.length+1; this.items.push({no:no,name:'こなつ',sex:'♀',age:'8',kind:'キジトラ',kindList:_kindList,selectedKind:"",favorite:'布団'}); }, mod:function(event){ console.log("modButton click"); this.items.find((item)=>item.name==="こなつ").favorite="高いところ"; }, del:function(event){ console.log("dlelButton click"); this.items.splice(-1); }, selectChange:function(event){ console.log("Select Change"); }, }, created:function(){ console.log("created"); } }) |
セレクトボックスの内容(オプション)を定義し、更にそれを Vue インスタンスに設定するデータ配列に渡しています。
selectedKind については、双方向バインド用になっています。
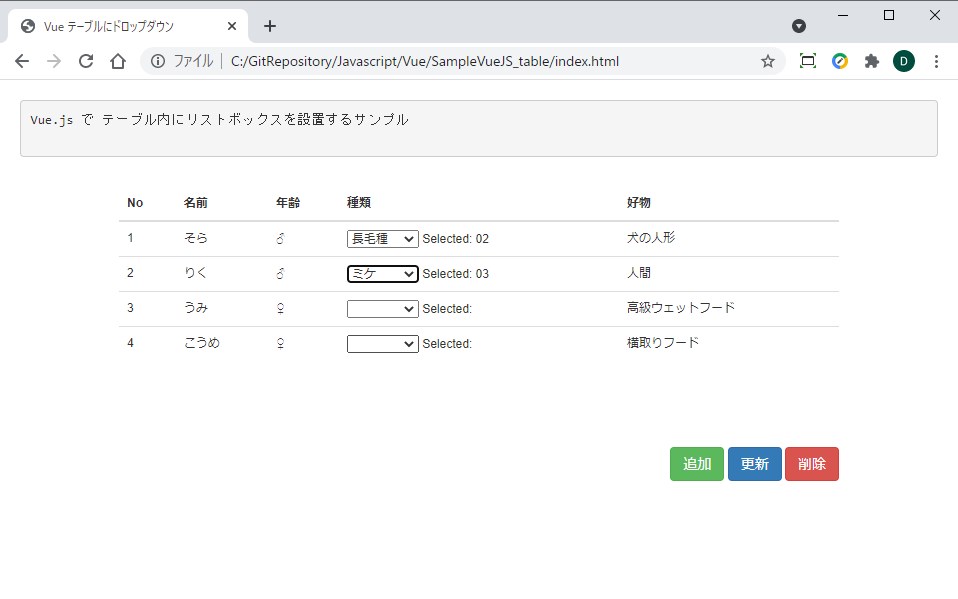
起動してみる


無事にそれぞれの行で選択された種類がちゃんと識別できてますね。
まとめ
ちょっと間が空きすぎてしまいましたが、これからまた Vue の記事あげてきます。
がんばります。
購入した本はこちらです。
技術書は普段買わないのですが、これは分かりやすくて助かってます。
何かのお役に立てれば。









ディスカッション
コメント一覧
まだ、コメントがありません