Visual Studio 2017 Community のインストールから Hello World
こんにちは。
仕事で使うことになったので、ひとまずお決まりのやつやっておきます。
連荘で Hello World でなんかスミマセン。
スポンサーリンク
ダウンロード
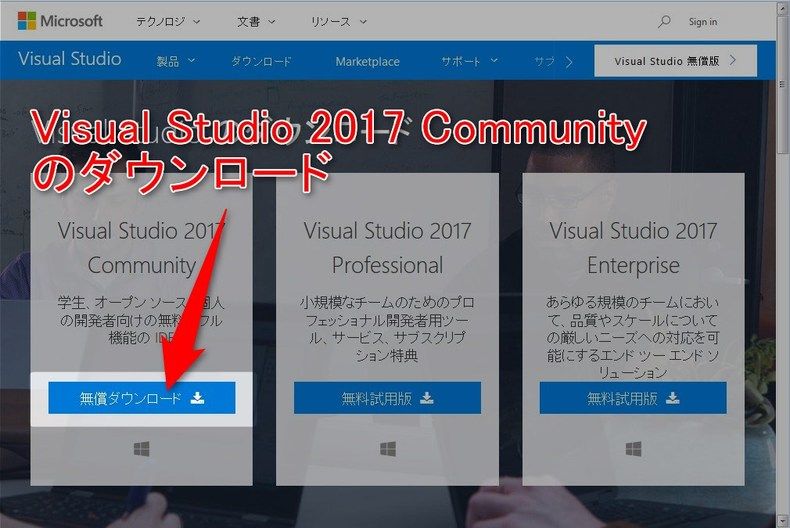
下記よりダウンロードします。

「無償ダウンロード」ボタンをクリックします。

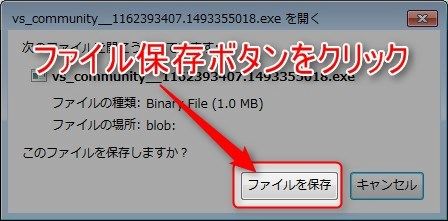
ファイル保存ダイアログが表示されるので、「ファイルを保存」ボタンをクリックします。
インストール
ダウンロードした「vs_community__1162393407.1493355018.exe」を
管理者として実行します。

ライセンス条項同意画面が表示されるので、
内容を確認したうえで「続行」ボタンをクリックします。

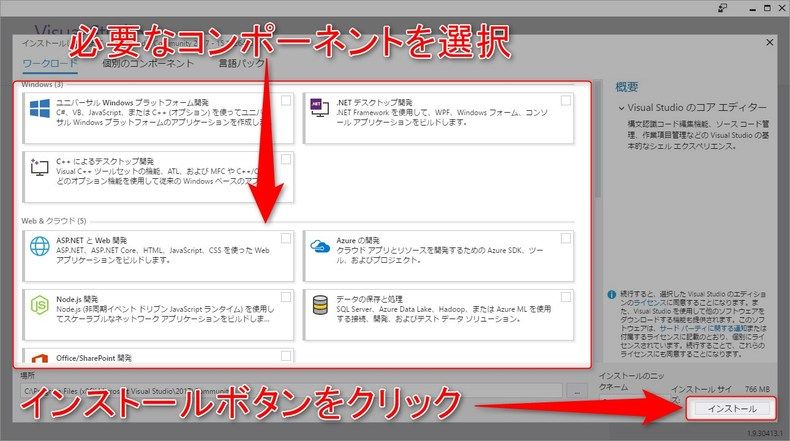
必要なコンポーネント(って言い方が正しいかわかりませんが)を選択し
「インストール」ボタンをクリックします。

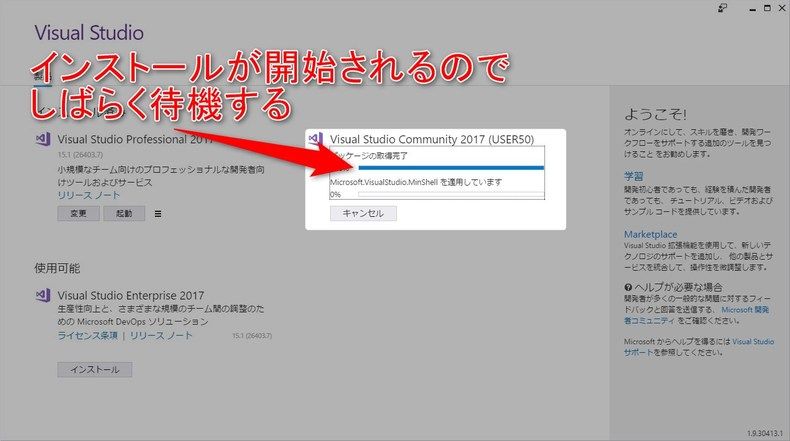
インストールにしばらく時間がかかります。
(私の環境では30分以上かかりました・・・)

インストールが完了すると、ボタンの表示が「変更」、「起動」に変わります。
ここから起動する必要もないので、閉じてしまいます。
サンプルを作成してみる
VisualStudioの起動
スタートメニューから「Visual Studio 2017 Community」を起動します。



やっと起動しました。。
プロジェクトの作成
新規プロジェクトを作成します。

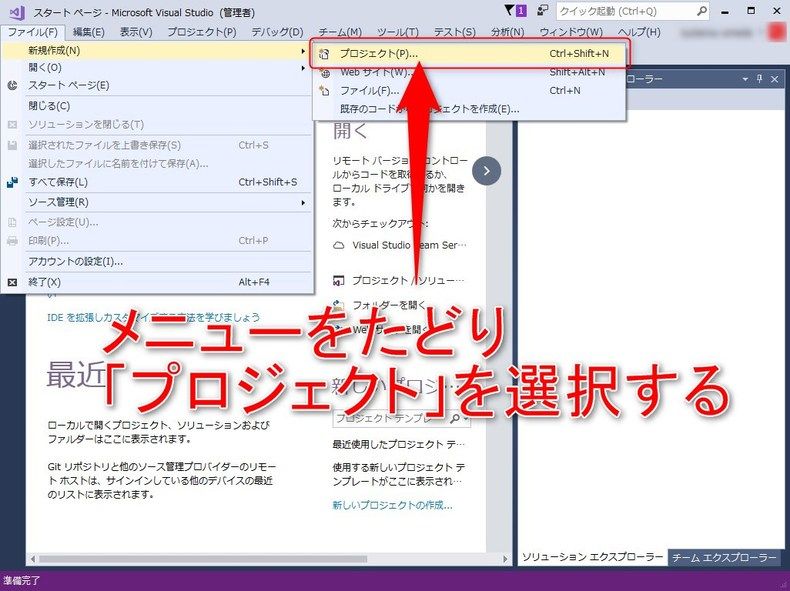
上部メニューの「ファイル」>「新規作成」>「プロジェクト」を選択します。

- アプリケーションの種類選択
Windows 上で動作するクライアントアプリケーションを作成するため
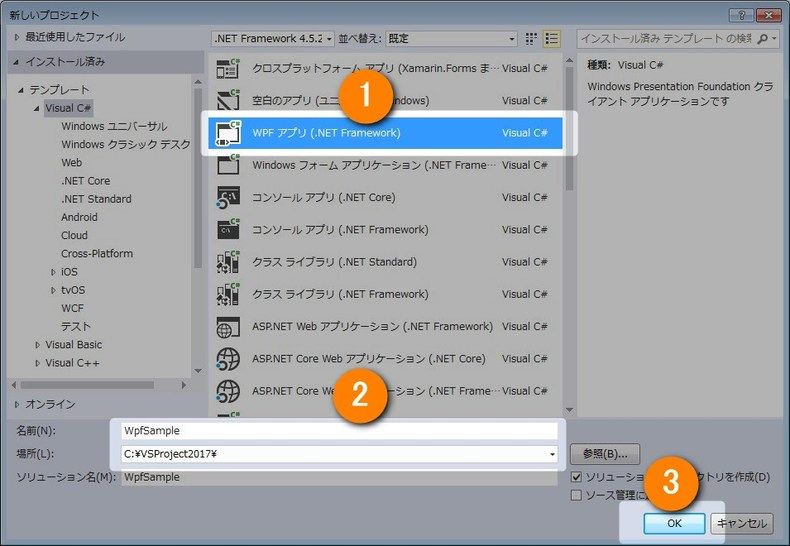
「WPF アプリ」を選択します。 - プロジェクト名などの設定
プロジェクト名に「WpfSample」を入力します。
(場所は好きなところを指定してください。) - 作成
「OK」ボタンをクリックします。

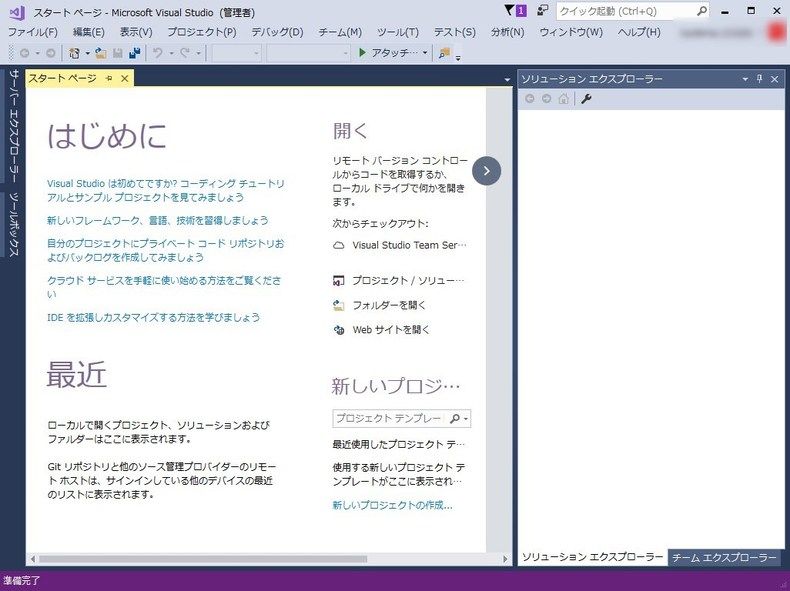
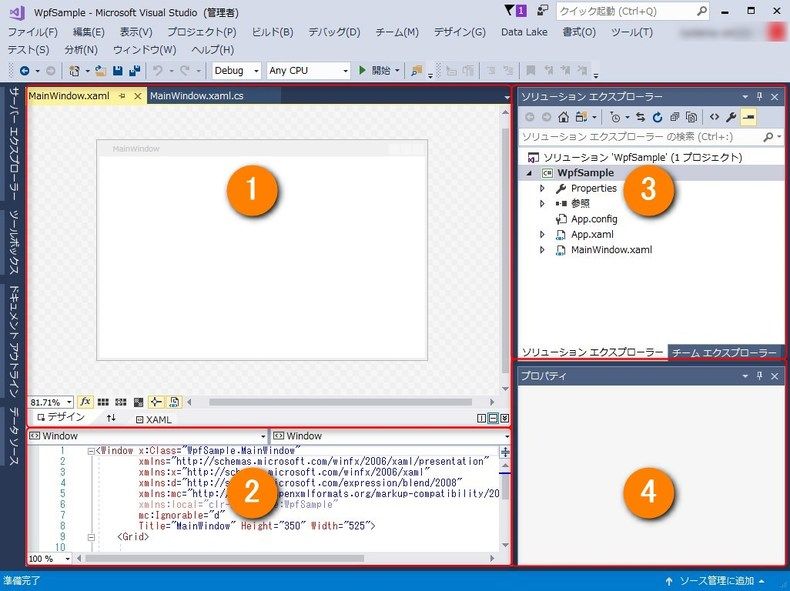
プロジェクトを作成したら上記のような画面が表示されます。
各エリアについて
- エディタエリア
ソースコードの編集や、GUIによるコンポーネントの配置などを行います。 - XAML編集エリア
画面の構成を XML で表示されます。直で編集することも可能です。 - ソリューションエクスプローラー
プロジェクト構成がツリー形式で表示されます。
ここから画面(ソース)の追加やプロジェクトの設定などが行えます。 - プロパティ
配置されたコンポーネント等を選択することでプロパティが表示され、編集することができます。
コンポーネントの配置
画面にラベルを配置します。

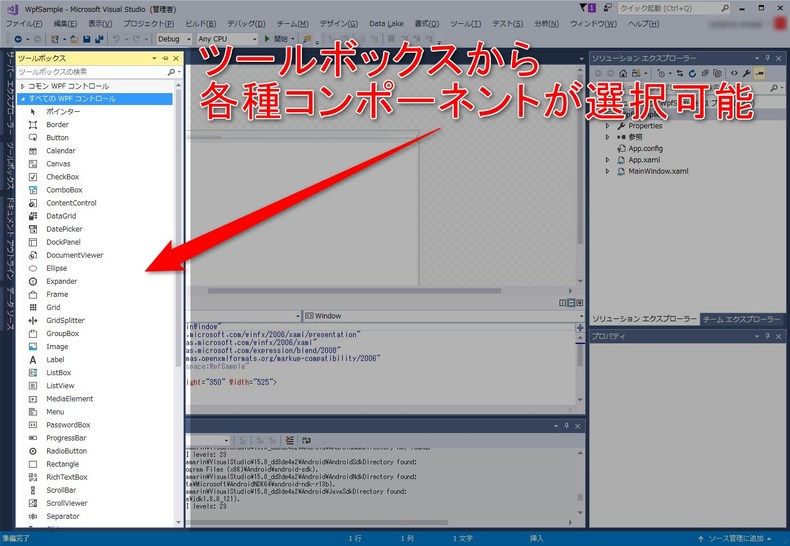
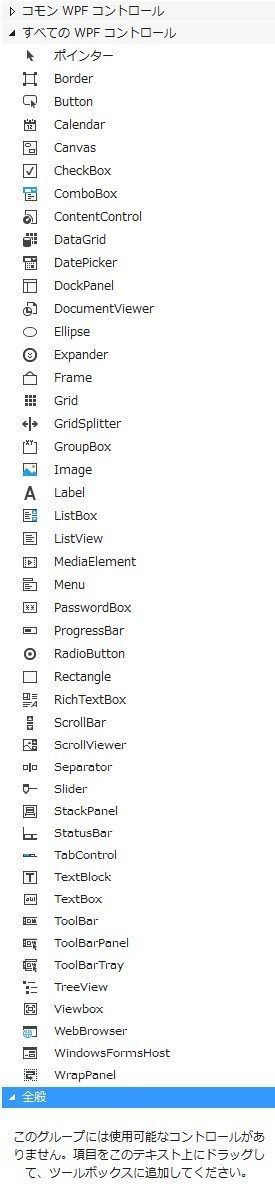
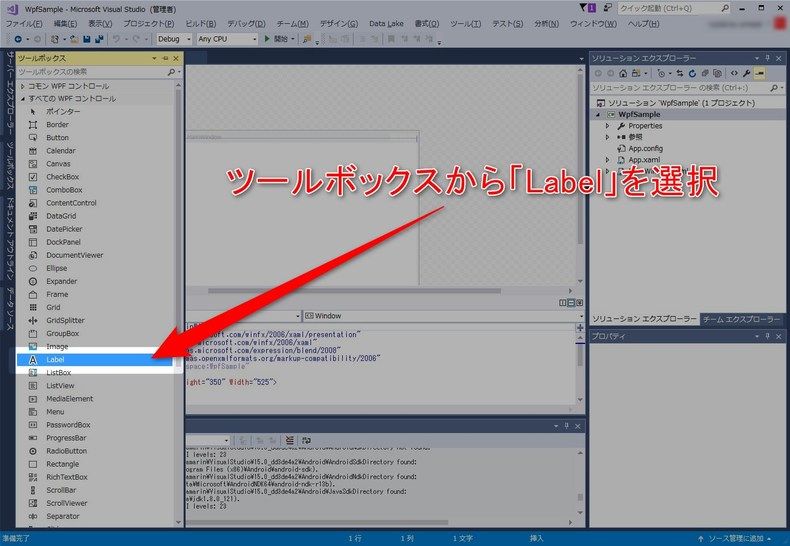
左側に格納されている「ツールボックス」を開きます。


ツールボックスから「Label」を選択します。

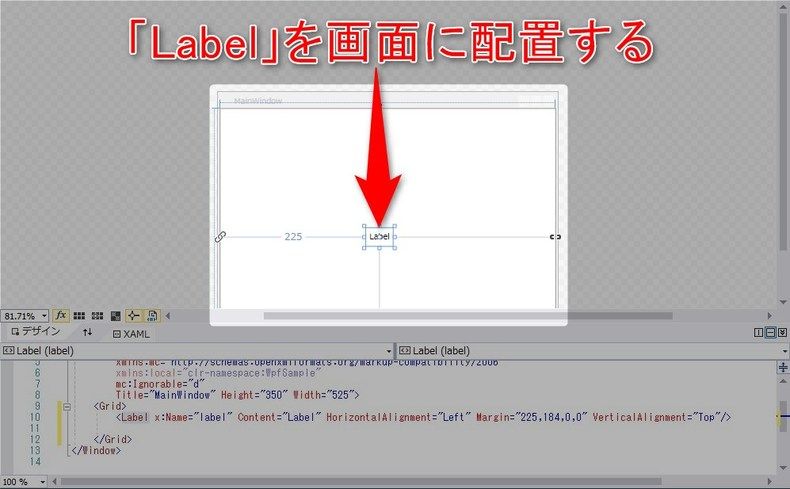
ドラッグアンドドロップで、画面に「Label」を配置します。

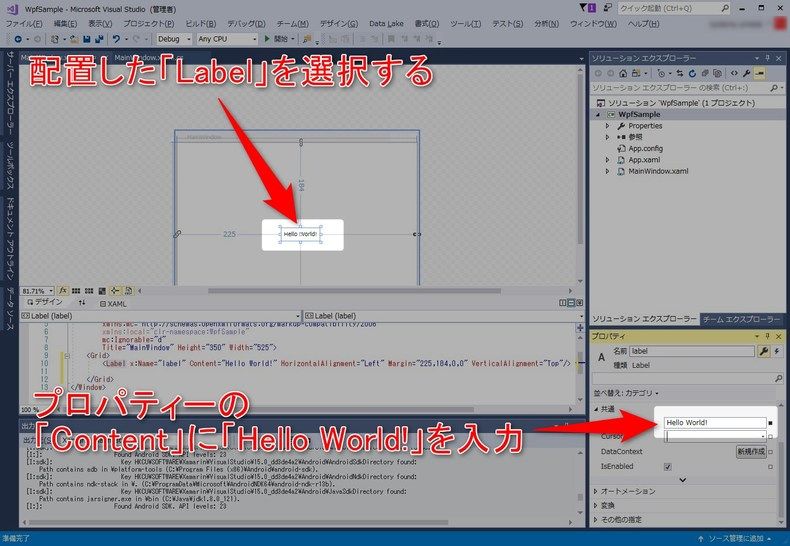
配置した「Label」を選択し、表示内容を「Hello World!」に変更します。
ビルド
ビルドを実行し、「アプリケーション」を作成します。

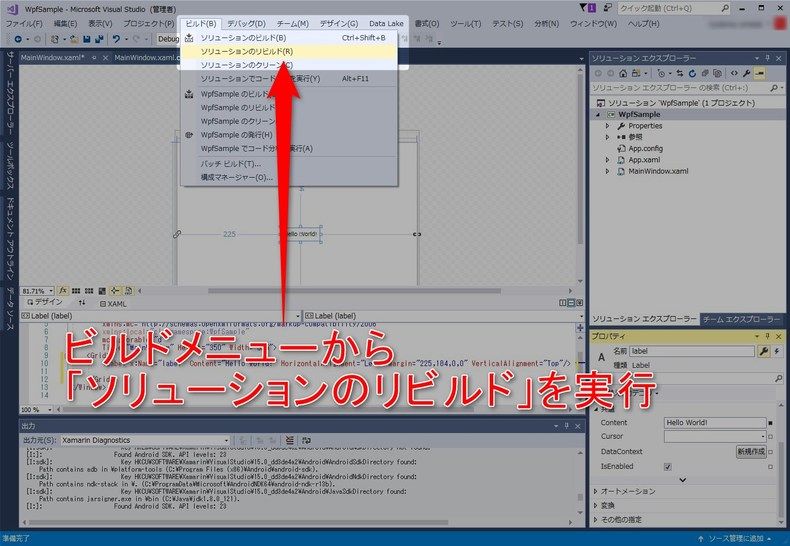
上部メニューの「ビルド」>「ソリューションのリビルド」を選択します。

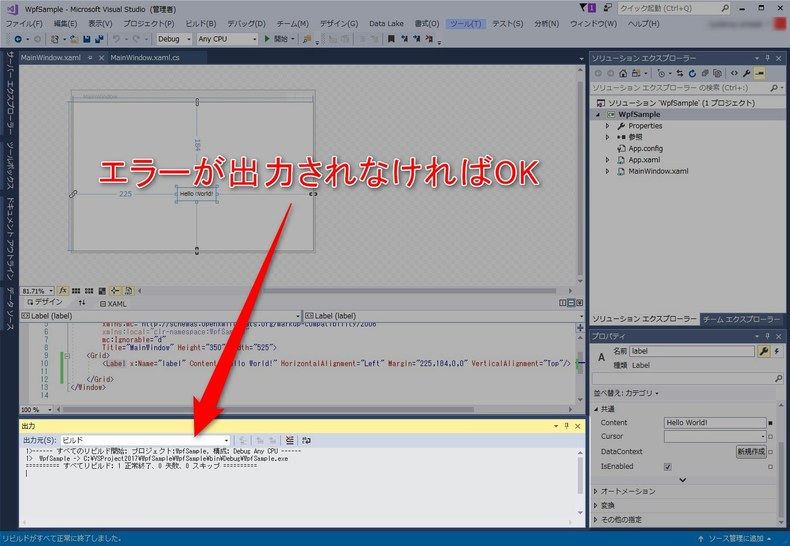
下部に表示される「出力」エリアに、特にエラーが表示されなければビルドは正常に完了です。
アプリケーションの起動

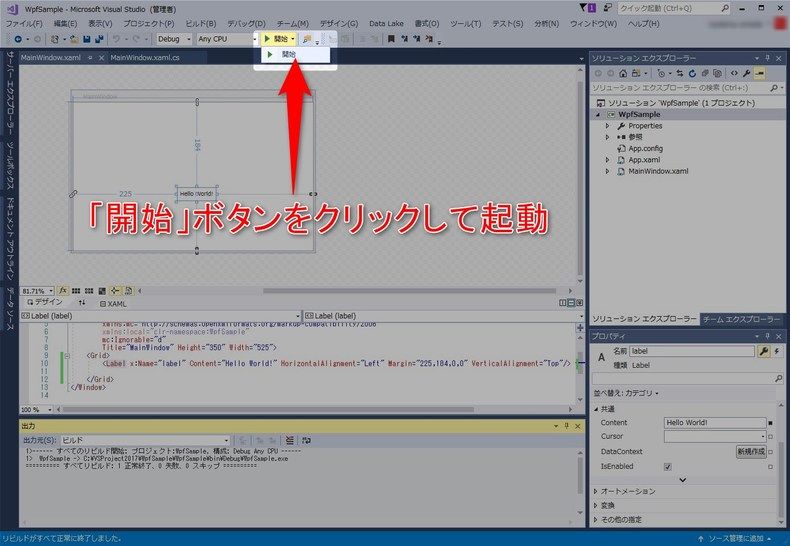
画面上部の「開始」ボタンをクリックします。

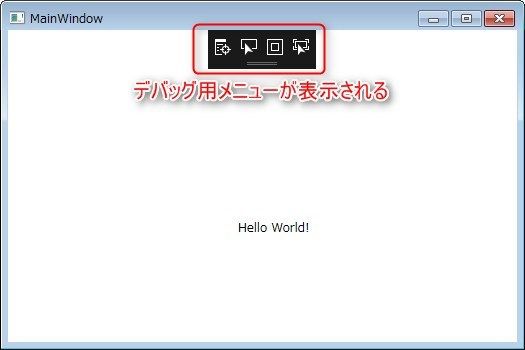
無事に画面が立ち上がれば完了です。
と思ったらデバッグ用のメニューが表示されています・・。
アプリケーション開発時に役に立つものですが、
一応表示されないケースもやっておきます。

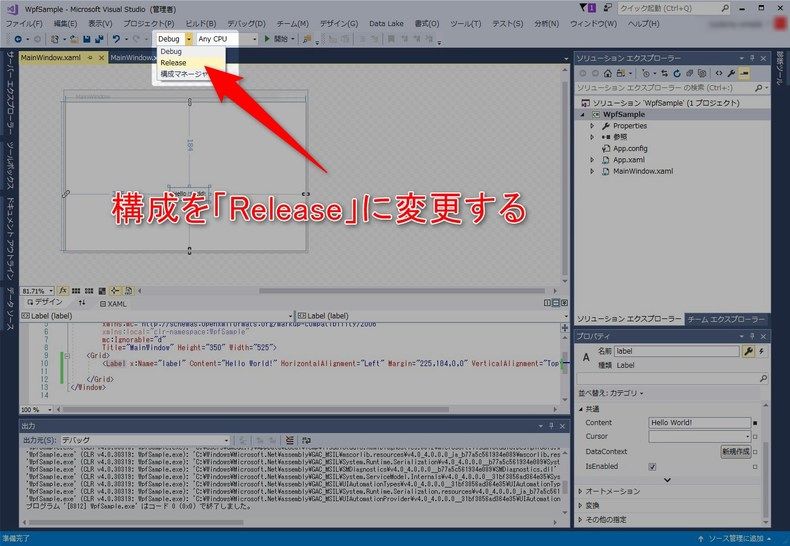
上部メニューに「Debug」と表示されている箇所があるので、
「Release」に変更します。

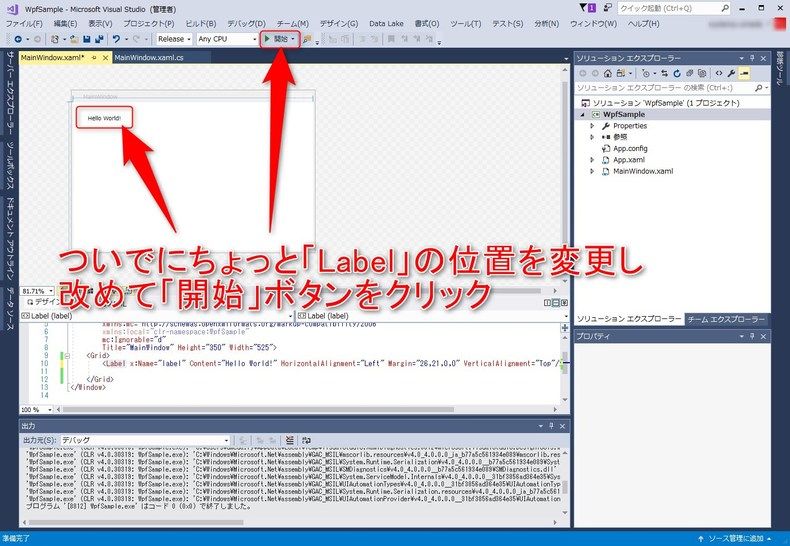
ついでに、「Label」の位置を変更し、再度「開始」ボタンをクリックします。

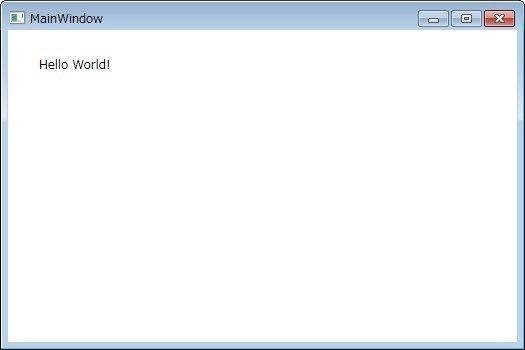
今度はデバッグ用メニューが表示されていませんね。
ひとまずこれで完了です。
まとめ
Visual Studio 2017 は無償で利用でき、
且つ AndroidやiOS向けのアプリまで開発できる優れものです。
これから開発をしてみたいという方にもお勧めですので是非インストールして
色々と試してみてください。
ではでは。









ディスカッション
コメント一覧
まだ、コメントがありません