Gimp2 でパソコン画面に別の画像をはめ込む
おはようございます。
昨日に引き続き、GIMPのネタです。
今回は別々の画像を合成してみたいと思います。
よく企業サイトなんかで見かけるかと思いますが、パソコンに自社のHPや製品のページが表示されているというもの。
実際にそんな場面を写真で撮ればこんな手間かけなくてもいいんでしょうけど、そうも言ってられない事情というのがそこにはあったりします。
スポンサーリンク
素材を調達


今回はフリーのノートパソコン画像とドラブロの記事ページのスクリーンショットを使用。
画像をインポート
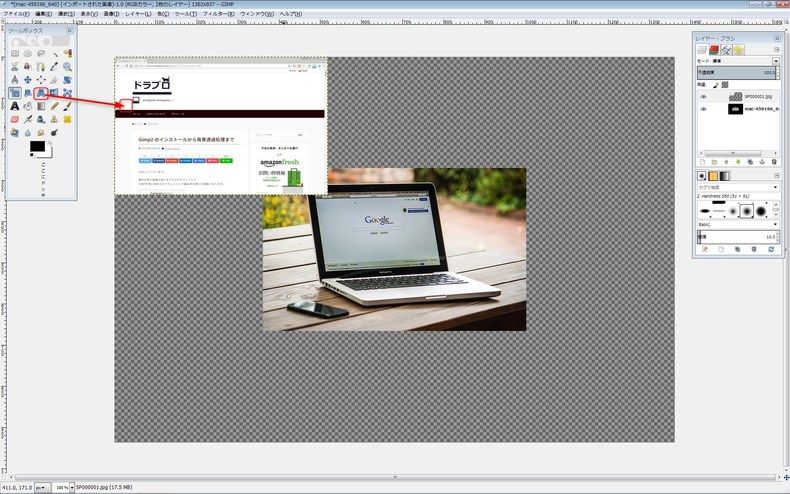
GIMP を起動し、まずはパソコンの画像をドラッグアンドドロップでインポートします。

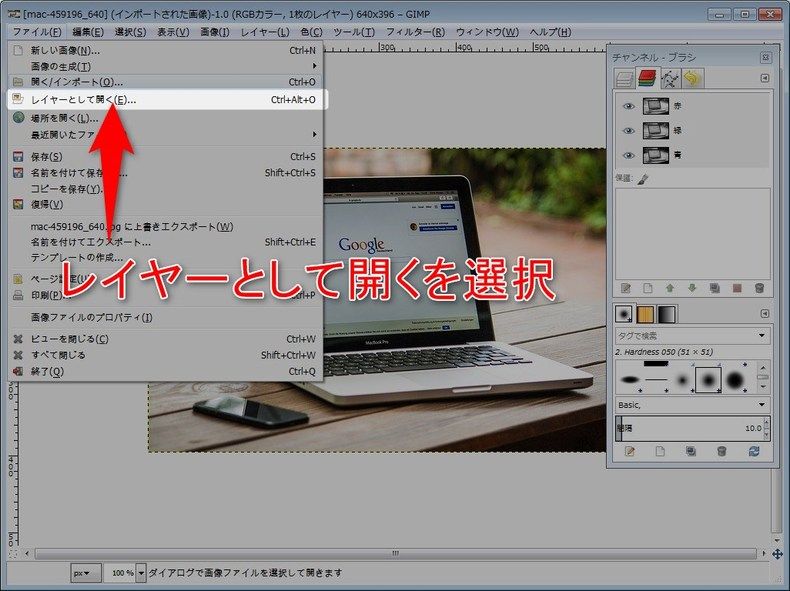
続いて、上部メニューの「ファイル」>「レイヤーとして開く」メニューを選択します。

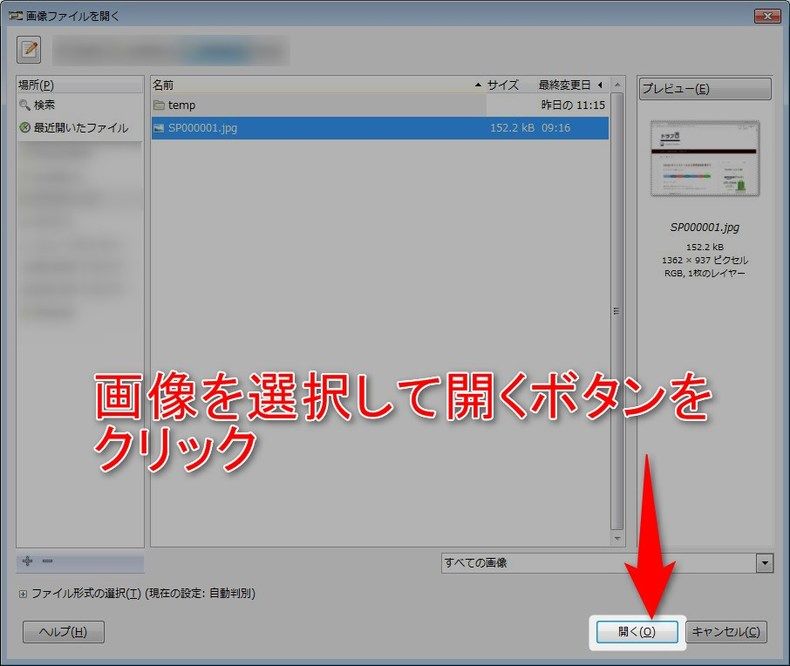
ファイル選択ダイアログが表示されるので、スクリーンショットの画像を選択して「開く」ボタンをクリックします。
画像の縮小
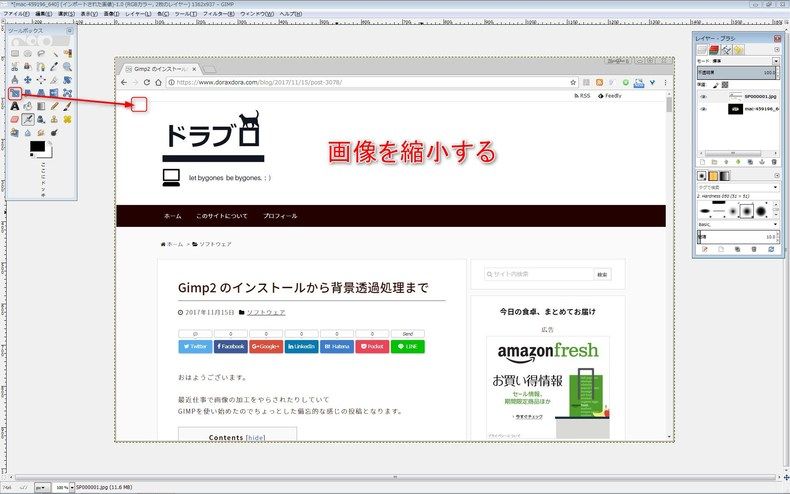
スクリーンショットの方が遥かにサイズが大きいので縮小します。

ツールボックスの「拡大・縮小」ツールを選択して、スクリーンショットの画像をクリックします。
グリッドが表示されるので、右下の隅をドラッグして画像を縮小します。
画像のはめ込み
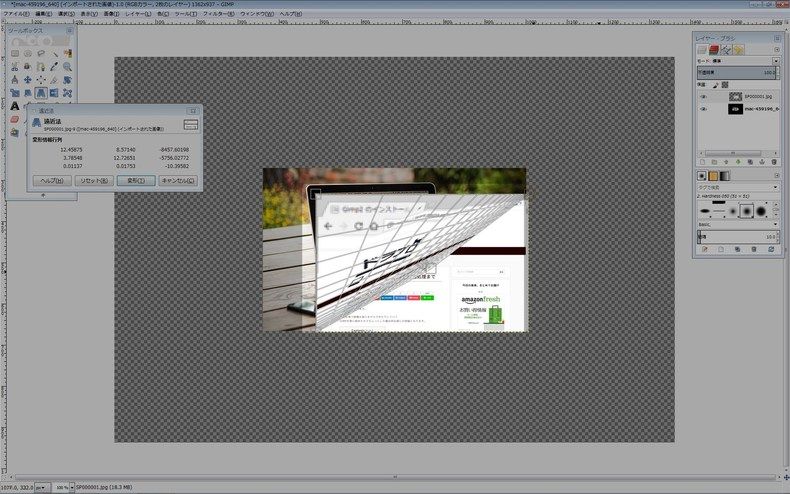
ツールボックスの「遠近法」ツールを選択して、スクリーンショットの画像をクリックします。

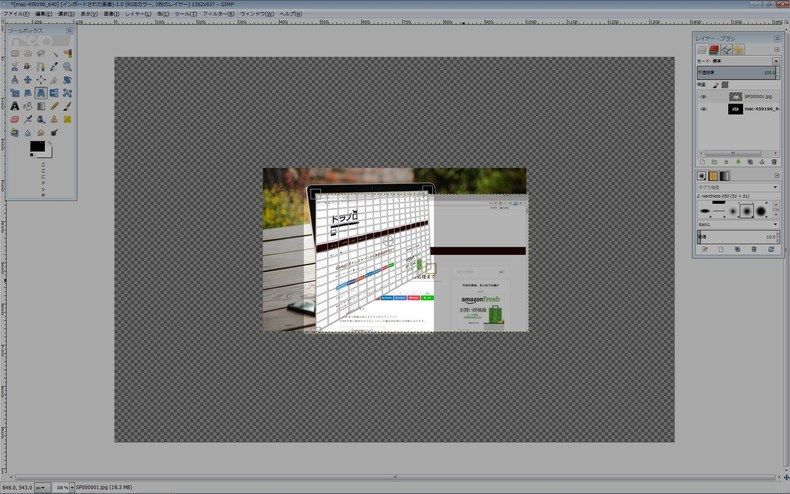
ノートパソコンの画面に合わせてスクリーンショットを変形させていきます。


変形している最中は元の画像が表示されていて、ノートパソコンが見えないので、都度Enterキーを押して確定していきます。

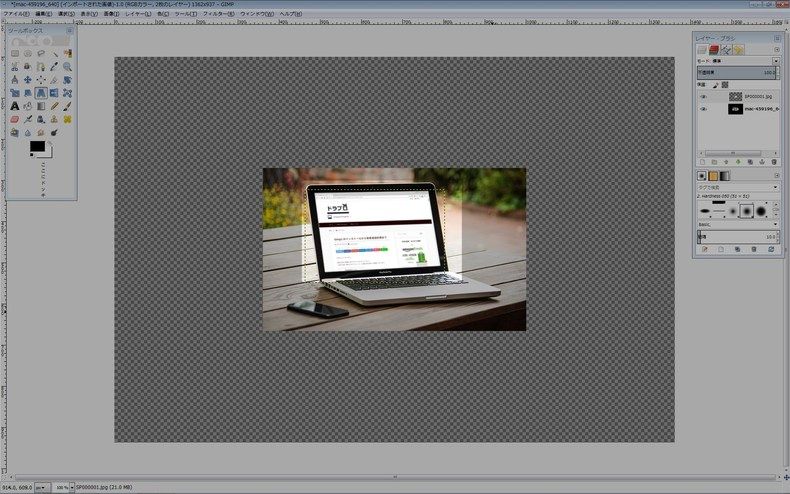
無事にノートパソコンの画面に記事ページがはめ込めました。
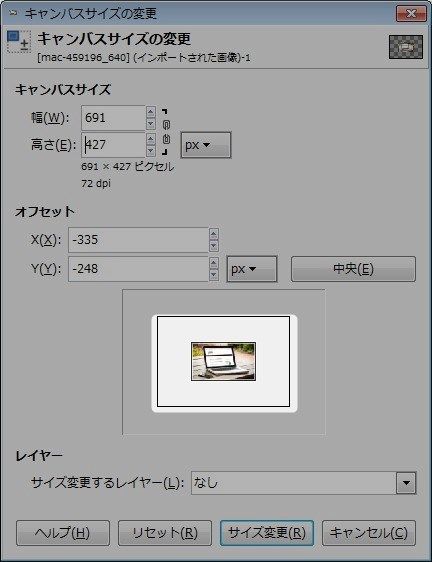
キャンバスサイズの変更
キャンバスサイズが広がってしまっているので、画像に合わせてサイズを変更します。

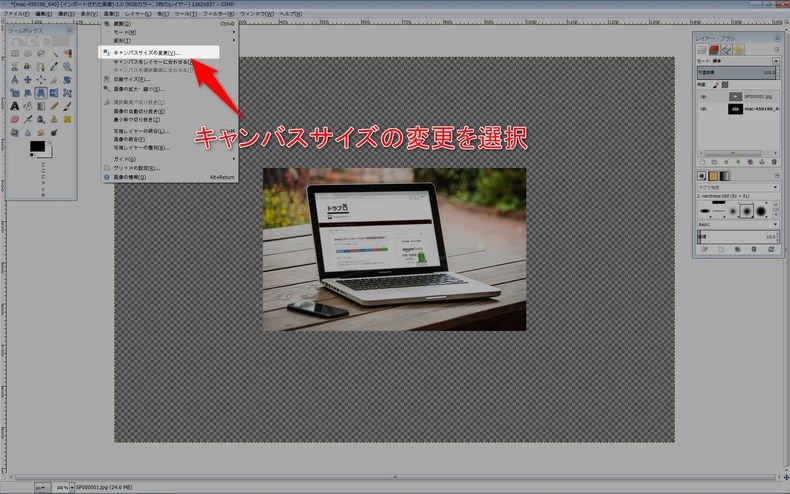
上部メニューの「画像」>「キャンバスサイズの変更」メニューを選択します。

プレビューを確認しながら、幅と高さを調整します。
名前を付けてエクスポート
ひとまずここまでで編集は完了したので、画像としてエクスポートします。

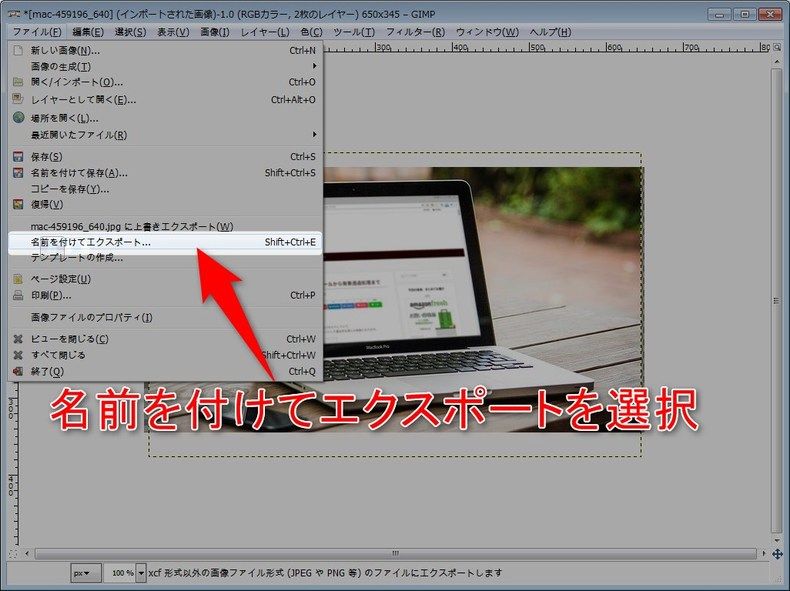
上部メニューの「ファイル」>「名前を付けてエクスポート」を選択します。

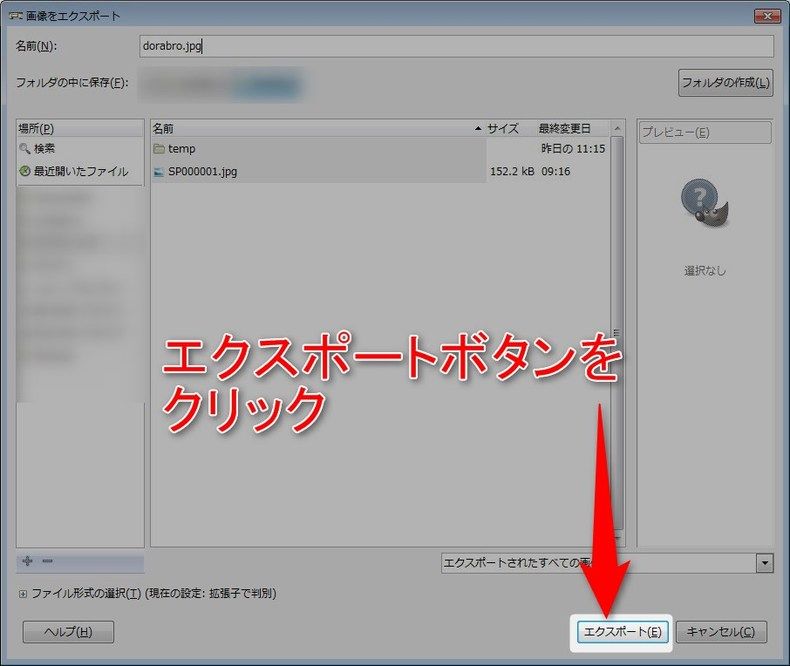
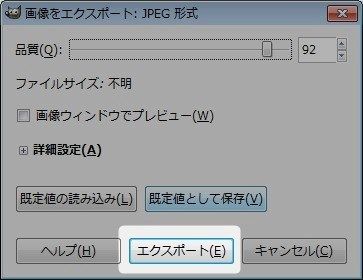
エクスポートダイアログが表示されるので、名前を入力して「エクスポート」ボタンをクリックします。

エクスポートオプションダイアログが表示されるので、「エクスポート」ボタンをクリックします。
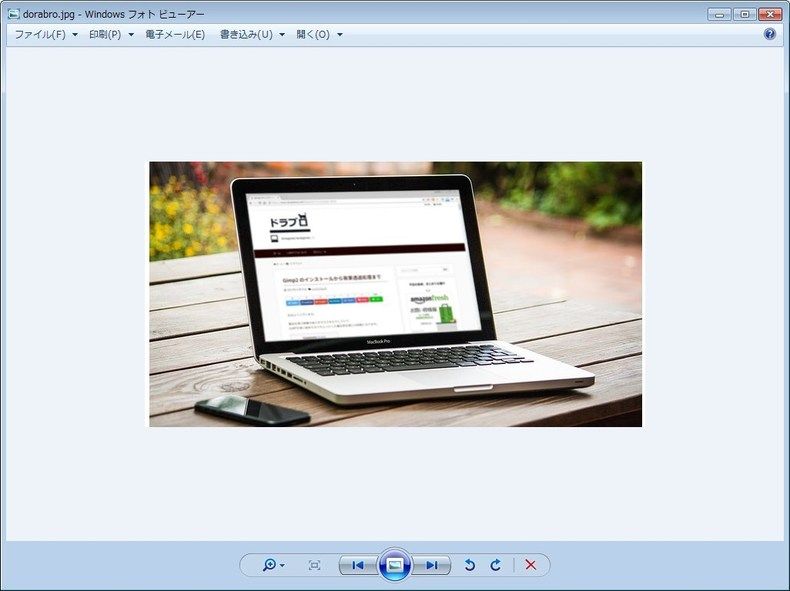
完成

画像をフォトビューアーで表示して確認。
まとめ
真正面を向いているパソコンの画面であれば、サイズ変更のみでうまくいく可能性がありますが、
少し斜めになっている場合なんかは「遠近法」ツールを使ってはめ込むと奥行が出てきれいにはめ込むことができます。
GIMP、便利ですね。これから使い倒していきたいと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません