Google Chrome でローカルのHTMLが外部ファイル(Javascript等)を読み込めない問題の対応
おはようございます。
今日はちょっと小ネタを。
WEBサイトやシステムのモックをHTMLで作成、Google Chrome で確認しようとすると、
外部ファイルが読み込めなくて、Javascriptでエラーになったり、CSS読めなくてレイアウト崩れたりしちゃって、何も確認できないなんてことがあります。
スポンサーリンク
外部ファイルが読めない理由
Google Chrome 5 (もう随分昔ですね)からの仕様で、
セキュリティ上の理由でローカルファイルから、別のローカルファイル等を読み込めないようになっています。
開発をしているとWEBサーバーを立てずにサクッと確認したい場合が山ほどあるので、せめてオプションで設定できればいいんですけどね。
オプションのそれらしい場所「セキュリティの設定」には該当するものはなさそうでした。
対応
起動オプションによる設定
一番手っ取り早い方法です。
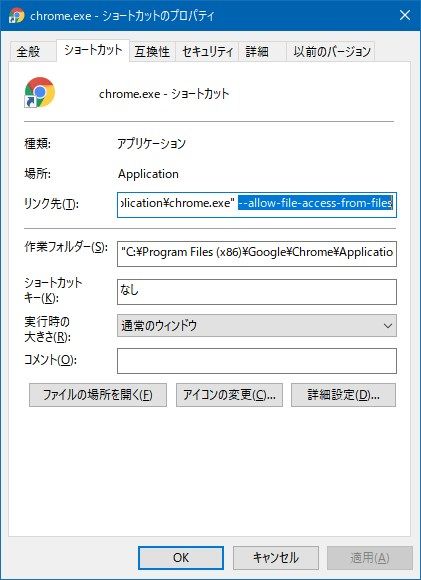
Google Chrome の実行ファイル「chrome.exe」のショートカットファイルを作成し、リンク先の最後に次のオプションを追加します。
1 | --allow-file-access-from-files |
後はこのショートカットファイルから Google Chrome を起動するだけです。


「chrome.exe」は大体次の場所にあります。
32bit「C:\Program Files (x86)\Google\Chrome\Application」
64bit「C:\Program Files\Google\Chrome\Application」
WEBサーバーを利用
まあ、当たり前ですが、WEBサーバーを立ててしまえばなんてことありません。普通に読み込むことができます。
個人的にオススメなのは Nginx ですが、Pythonでも割と簡単にWEBサーバーまで立てられます。
Python については次の記事を参考にしていただければ。
まとめ
色々調べてみたのですが、起動オプション付ける方法しか見つかりませんでした。
本当は Google Chrome のオプションで、「開発モード」みたいのがあればいいんですが。
他にいい方法を知っている方がいらっしゃったら、是非教えていただきたい。
少し面倒ですが、何かのお役に立てれば。
ではでは。










ディスカッション
コメント一覧
まだ、コメントがありません