OGP画像を自動でいい感じにしてくれる画像生成サービス「OGPanic」がいい!
おはようございます。
ブログを運営している方であれば、
記事の入り口ともいえるアイキャッチに少なからず力を入れている方が多いかと思います。
私もアイキャッチは必ずつけるようにしていますが、
あまり加工はせず、でも記事の内容がわかるようにと気を付けています。
アイキャッチ画像には文字を入れた方がいいと聞いたことがあるのですが、なかなかそこまで加工する時間も取れず。
ということで、
簡単にOGP画像をいい感じに作ってくれるサービスを紹介。
スポンサーリンク
OGPanic

サクサス合同会社 より2019年末よりベータ版として試験運用され、2020年8月21日にリリース前クローズドベータ版とリリース後の事前申し込みを開始したサービス。
プレスリリースより転載
OGPanicはOGP画像自動生成ツールです、SNSでシェアされた時に表示される画像を個々のページに合わせて最適化します。提供形態は、Wordpressプラグイン、SDK版、BASEアプリ、Shopifyアプリとして提供しています。(BASE, Shopifyは現在準備中)
Twitter・Instagram・TikTokなど、最近のSNSは、次々と流れるタイムラインの中で、秒単位でユーザーの関心を捕まえる必要があります。
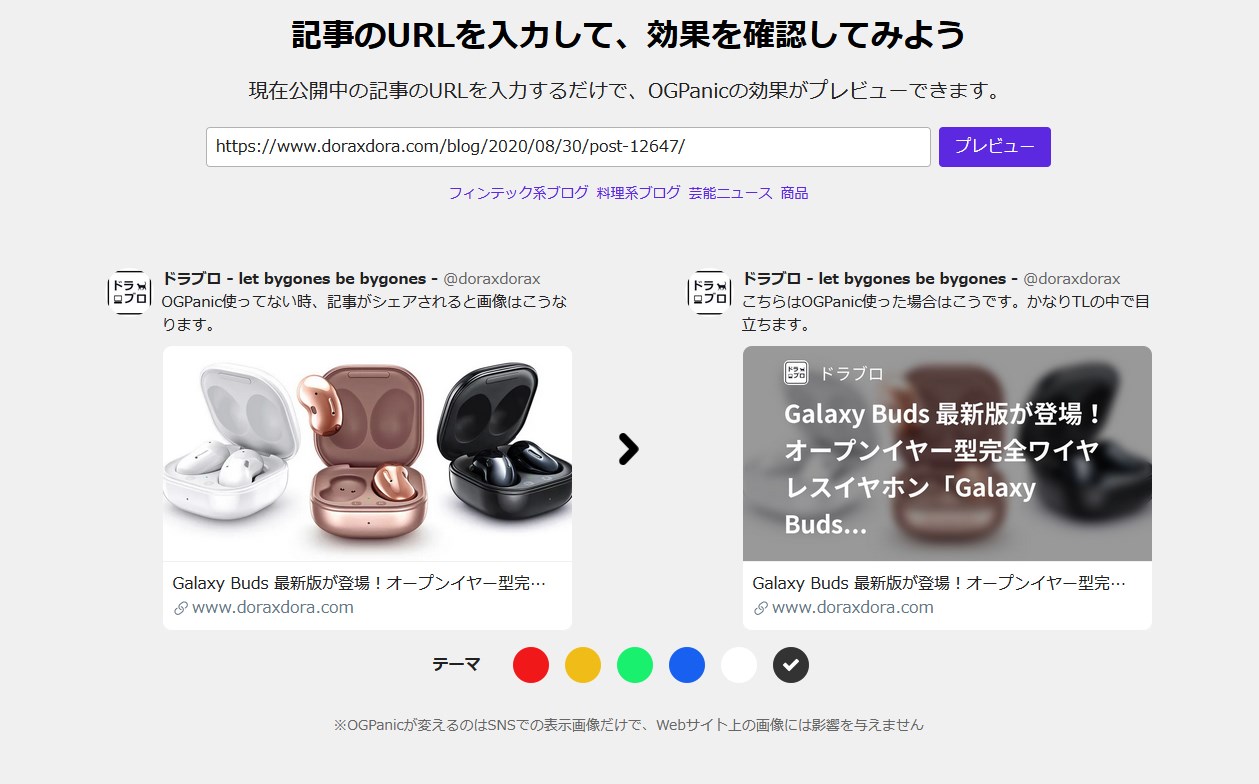
OGPanicではSNSでURLがシェアされる時に表示される画像をページ毎の情報を組み合わせて、最適な形で生成します。例えば、Webサイト・サービスのサムネイル画像やタイトル・サイトロゴ・スローガン・説明文・価格情報等など・・・を組み合わせて、OG Imageの画像を自動生成して、かつHTML内に自動で吐き出します。
WordPressプラグインも出てるので使いやすそうですね。
このブログもしばらく伸び悩んでいるので、こういったひと手間も必要なのかもしれません。
1年間は無料で使えるとのことなのでちょっと試してみようかしら。
特長

※枠内はプレスリリースより転載
自動で画像を生成
ECサイトであれば、商品画像とブランドコンセプトやロゴ、商品名、価格などを商品毎に表示可能です。セール時なども自動的に割引価格を自動で表示し、セール終了後は元の画像を生成するので、全く手間が掛かりません。
SNS上での視認性アップ
ユーザーによるコンテンツが投稿されるサイトであれば、ユーザーのアイコン、タイトル、画像などを組み合わせて表示可能です。ブログ記事でも同様の事が可能で、自社のWebサイト内はキレイな画像だけを、SNSでのシェア時には合わせて自社サイトのロゴなどを表示し、ブランド認知を自動的に高めます。
BASE、Shopify、WordPressにも対応
各プラットフォームにアプリ、もしくはプラグインとして対応しています。最初の簡単な初期設定だけですぐに導入することが出来ます。BASEなど、どうしてもTwitterでのシェア時に画像が途切れてしまう問題も無く、キレイに表示が出来ます。
まとめ
明日いつものレポートを書きますが、
8月はまた随分と落ち込んでしまいました。
夏期休暇だったり、コロナだったりあったせいだと思い込んでいますが、何かしらやらないともうどうしようもないですね。
こういった便利なツールはありがたく使わせていただきたいと思います。
気になった方はチェックしてみてください。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません