【WordPress】「krc-cast-manager」で作るキャスト詳細画面のスケジュール表をレスポンシブにしてみた
おはようございます。
久々の krc-cast-manager プラグインネタ。
krc-cast-manager公式で紹介されているキャスト詳細画面に表示するスケジュール表が、
スマホ表示した際に狭まってレイアウト調整が難しかったので、スマホ表示に最適化してみました。
krc-cast-manager については次の記事を見てみてください。
【Wordpress】Lightningテーマで在籍キャスト管理プラグイン「krc-cast-manager」を使ってみる
スポンサーリンク
対応前後
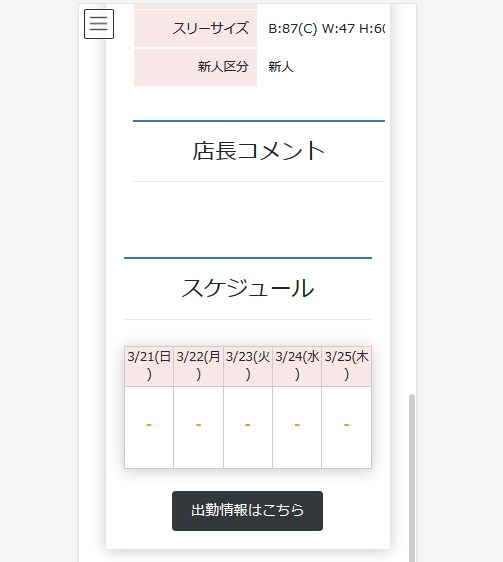
元々のサンプルは dl dd dt 要素で構成されたスケジュール表で、スマホ表示した際に次のような表示になってしまいます。

なんとか、5日分くらいなら表示ができますが、これ以上表示するとスケジュールも折り返してちょっと見にくくなってしまうため(上図もヘッダ―折り返してますが・・)、テーブルに変更してCSSで行列を入れ替えるという表示にしてみました。

プログラム
php
function.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * 個人ページに表示するスケジュール * */ functionsinglecalendar_table($id) { $week=array( "日", "月", "火", "水", "木", "金", "土" ); $today=strtotime(date("Y-m-d",strtotime("+3 hour"))); echo'<div class="krc_calendar clearfix">'; $table='<table class="sch-box">'; $thead='<thead><tr>'; $tbody='<tbody><tr>'; for($i=0;$i<=6;$i++) { $yy=date('w',strtotime('+'.$i.' day')); $y=date('D',strtotime('+'.$i.' day',$today)); if(date('Y-m-d',strtotime('+'.$i.' day',$today))==$day)$y='target'; $thead.='<th>'.strtoupper(date('n/j('.$week[$yy].')',strtotime('+'.$i.' day',$today))).'</th>'; if($casttime=today_schedule($id,date('Y-m-d',strtotime('+'.$i.' day',$today)))) { $tbody.='<td>'; if($casttime['starttime']!=='0'and$casttime['endtime']!=='0') { if($casttime['starttime']!=='0'){ $tbody.=esc_html($casttime['starttime']); } $tbody.=' ~ '; if($casttime['endtime']!=='0') { $tbody.=esc_html($casttime['endtime']); } } else { $tbody.='お問合せ下さい'; } $tbody.='</td>'; } else { $tbody.='<td>-</td>'; } } $thead.='</tr></thead>'; $tbody.='</tr></tbody>'; $table.=$thead.$tbody.'</table>'; echo$table.'</div>'; } |
スケジュール表を出力する関数をコピーし、テーブルを出力するように修正。
content-cast.php(抜粋)
1 2 3 4 5 6 7 8 | <div class="cast-schedule"> <h2 class="sub-section">スケジュール</h2> <?phpsinglecalendar_table(get_the_ID());?> <div class="wp-block-button is-style-fill"> <ahref="/schedule"class="wp-block-button__link has-white-color has-text-color has-background">出勤情報はこちら</a> </div> </div> |
スケジュール表呼び出しを追加した関数に変更。
css
テーブル用に新しくルールを追加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | @media screen and (max-width:480px) { /** * キャスト詳細のスケジュールテーブル * 行列を入れ替える */ .sch-box { width:100%; } .sch-box tr { display:block; float:left; } .sch-box tr td, .sch-box tr th { border-left:none; display:block; height:50px; } .sch-box thead { display:block; float:left; width:30%; } .sch-box thead tr { width:100%; } .sch-box tbody { display:block; float:left; width:70%; } .sch-box tbody tr { width:100%; } .sch-box tr td + td { border-left:none; } .sch-box tbody td:last-child { border-bottom:solid1px#ccc; } } |
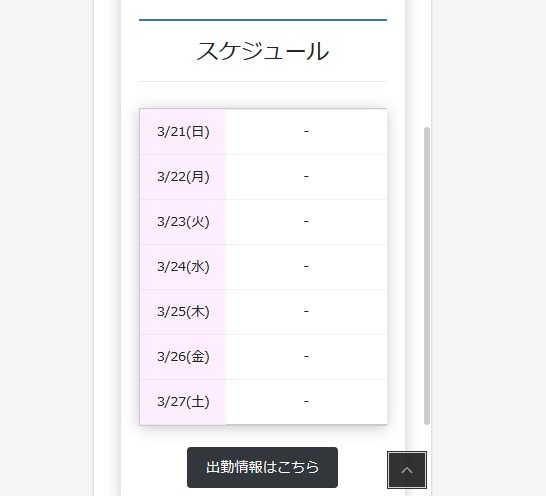
スマホサイズの時に行列を入れ替えるようにする。
まとめ
他にもいい方法はあるかもしれませんが、ひとまずこれでPC、スマホのどちらでもいい感じに表示することができました。
何かのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
サイト拝見して勉強させていただいております。
一つ質問させていただきたいのですが、キャストマネジャーのプラグイン導入してのサイト設営を
記載されていたものをコピーさせて頂き行ってみたのですが、
キャスト一覧と、そこからの個別ページ、スケジュールページの表示ができなくて
どうして良いのかわからず連絡させて頂きました。
エラーでFatal error: Uncaught Error: Call to undefined function lightning_get_page_for_posts() in /〜〜/archive-cast.php on line 69
となってしまい、関数の定義をどこで行えば良いのかわからず混乱しております。
年始早々で大変恐縮なのですが、ご教授いただけたら幸いです。
ぜひよろしくお願い致します。
西山様
ブログを読んでいただきありがとうございます。
ご質問の件、メールにてご回答差し上げましたのでご確認ください。