VSCodeでMarkdownを Word や PDF に変換してみる
おはようございます。
今週はあまり天気が良くないようで少し憂鬱ですね。
気圧のせいか頭痛もあってモチベーションも低下中です。
ちょっと前に Markdown を Word に変換するバッチを作りましたが、
今回は VSCode 上でサクッと変換をかける方法を試してみました。
スポンサーリンク
Word、HTMLへの変換
Word変換用プラグインのインストール
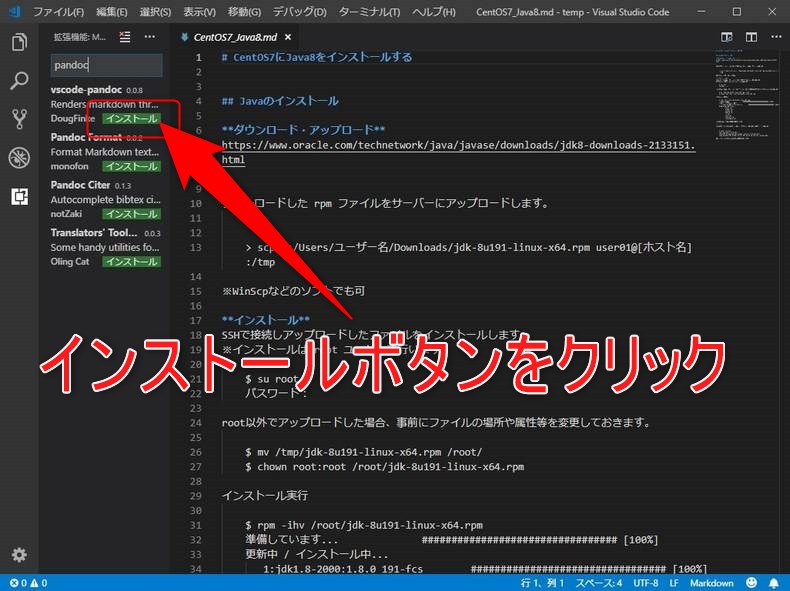
VSCodeを起動し、拡張機能メニューより、「vscode-pandoc」をインストールします。

検索欄に pandoc 等を入力し、表示されたプラグインのインストールボタンをクリックします。

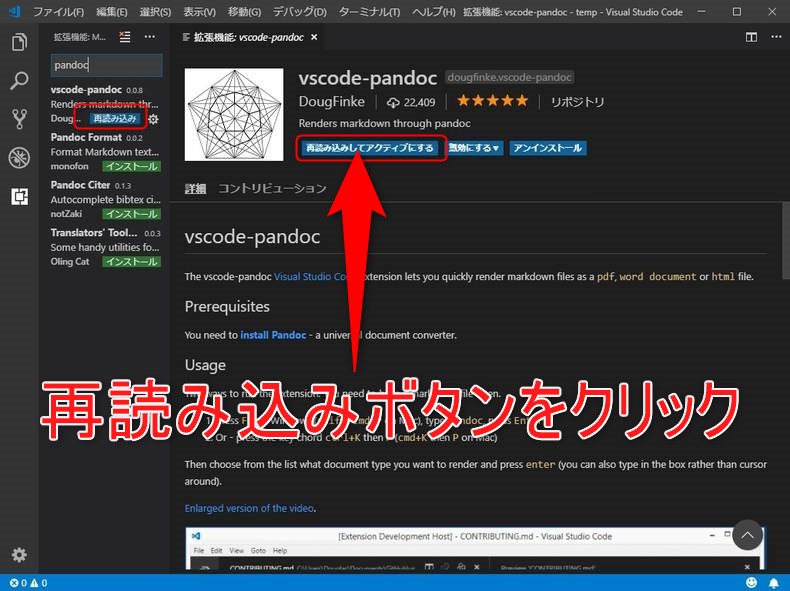
インストールが終了したら、
そのまま「再読み込み」ボタンをクリックして、VSCodeを再起動します。
Wordへの変換
対象の md ファイルを表示、選択している状態で次のショートカットを実行します。
ショートカット:CTRL + K、P

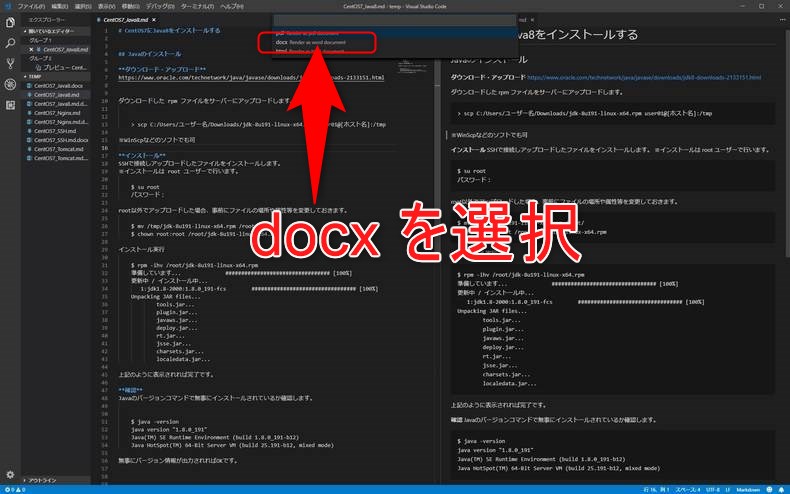
上部に表示されたメニューより、「docx」を選択します。

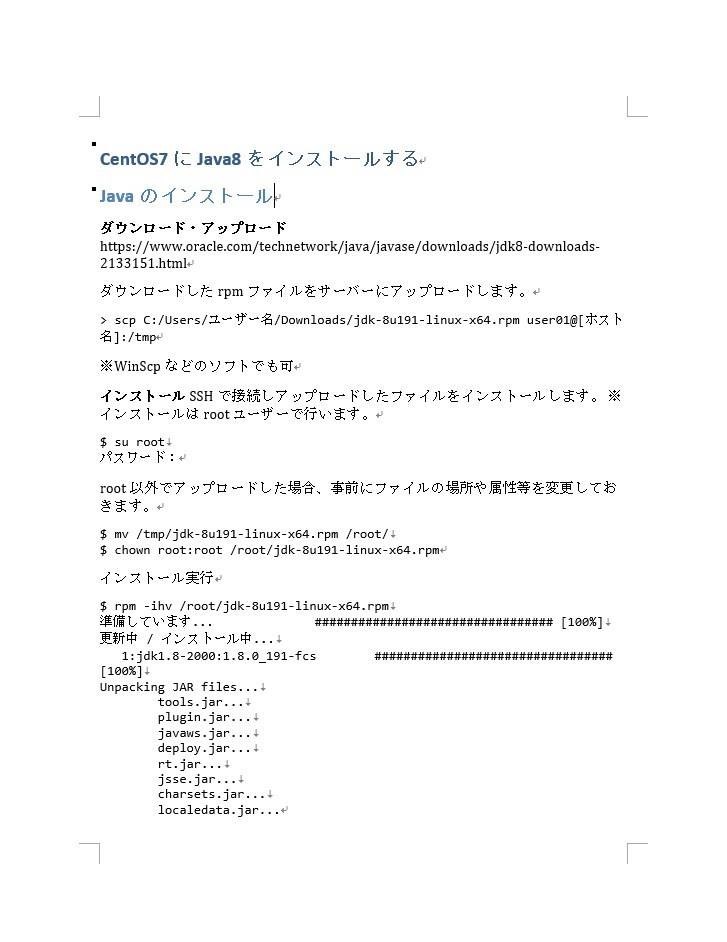
元のファイルと同じフォルダ内に docx ファイルが出力されます。
Htmlへの変換
同じプラグインでHtmlへの変換もすることができます。
先ほどと同様、対象の md ファイルをアクティブにした状態でショートカットキーを実行し、
表示されたメニューより「html」を選択すればOKです。
PDFへの変換
PDF変換用プラグインのインストール
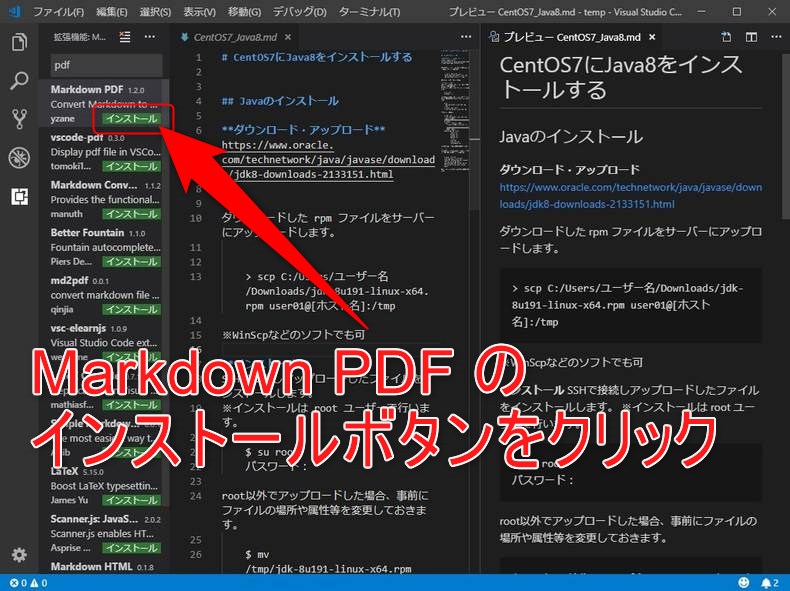
VSCodeを起動し、拡張機能メニューより、「Markdown PDF」をインストールします。

検索欄に pdf 等を入力し、表示されたプラグインのインストールボタンをクリックします。

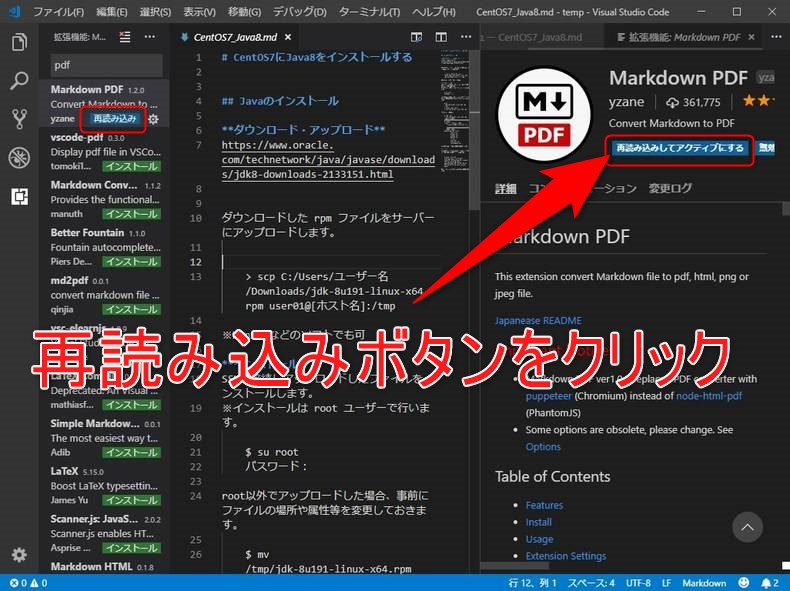
インストールが終了したら、
そのまま「再読み込み」ボタンをクリックして、VSCodeを再起動します。
PDFへの変換
対象の md ファイルを表示し、エディタ上を右クリックするとメニューが表示されるので、
Markdown PDF: Export PDF を選択します。

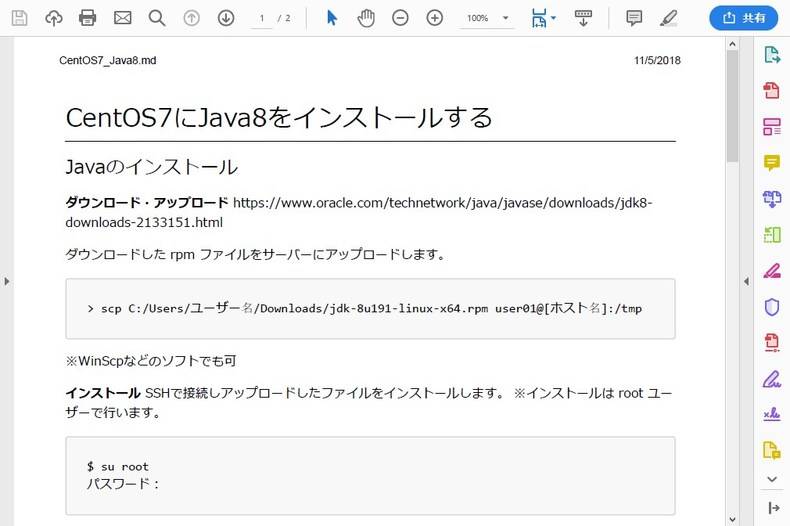
元のファイルと同じフォルダに pdf ファイルが出力されます。
おまけ(MDファイルのプレビュー)
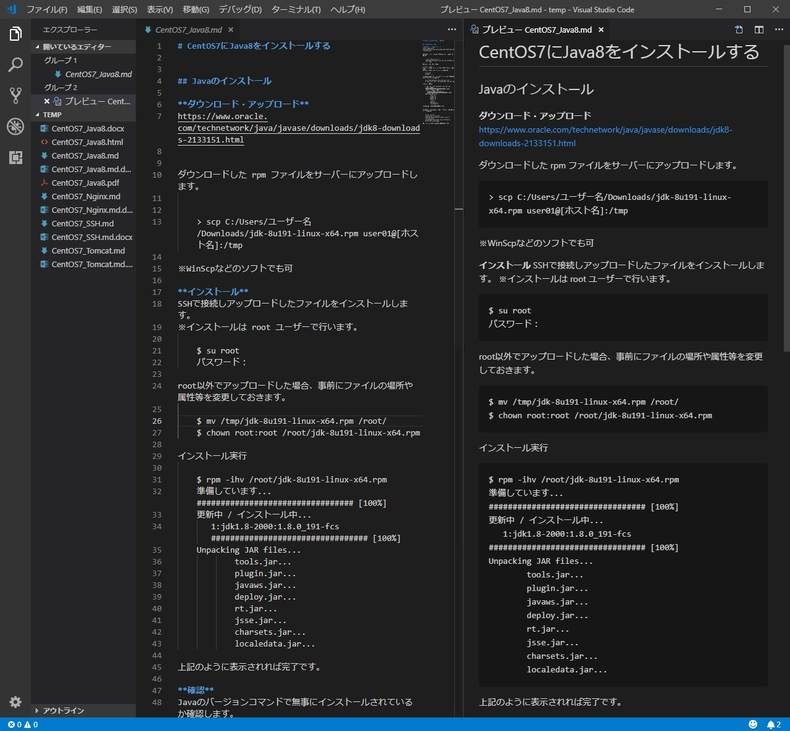
VSCode上で、編集中のMarkdownをプレビュー表示したい場合は、
次のショートカットキーを実行すると別エディタでプレビューを表示することができます。
ショートカットキー:CTRL+K、V

これで Markdown での記述が捗りそうですね。
まとめ
Markdown を使うなら
専用のプラグインも色々あるので VSCode がお勧めです。
普段は VSCode を使って、
一括で変換したい場合などにバッチを利用するのがよさそうですね。
私自身はドキュメントを作成するのに Markdown をメインとしているわけではありませんが、
今後は積極的に(適していれば)使っていこうかと思います。
ではでは。
















ディスカッション
コメント一覧
まだ、コメントがありません