【WordPress】「krc-cast-manager」のスケジュールを FullCalendar で表示してみる
おはようございます。
久しぶりの krc-cast-manager ネタ。
お客さんから要望があり、キャストのスケジュールをカレンダーで表示できないかとのことで
JQuery プラグイン の FullCalendar v5 を使ってやってみました。(テーマは Ligtning g3)
ちょっとソースなどは載せられませんが大体やったことを紹介。
krc-cast-manager については次の記事を見てみてください。
【Wordpress】Lightningテーマで在籍キャスト管理プラグイン「krc-cast-manager」を使ってみる
スポンサーリンク
対応内容
要件としては次の通り。
「キャストスケジュールに登録したデータをカレンダーで表示したい」
という要望だったのですが、どうせならと次のような感じにしました。
1.FullCalendar v5 を使う
2.月、週、日、予定リストで表示を切り替えられるように
3.キャスト、店舗で絞込できるように
4.表示中のデータをCSVテキストとしても出力
5.管理者のみ閲覧可能
全体の流れ
ショートコードで表示できるようにしたいので、全て function.php で完結するようにしました。
1.ショートコード設置ページ表示
2.(JQuery) Ajax通信でデータ取得関数を呼び出し
3.(function.php) データ取得、JSON形式のデータに成形し返却
4.(JQuery)取得したデータを元にカレンダーを表示
5.(JQuery)ついでに取得したデータをCSV形式に変換してテキストエリアに出力
5.(JQuery)FullCalendar の表示切替に合わせてデータを再取得、カレンダー再表示
(JQuery の処理はヒアドキュメントで出力)
対応手順
FullCalendar の導入
次のページよりダウンロードしてきたソースを子テーマフォルダに突っ込み、function.php で読込。
function.php
1 2 3 4 5 6 | functionadd_files(){ wp_enqueue_script('fullcalendar',get_bloginfo('stylesheet_directory').'/js/fullcalendar.js',array(),null,true); wp_enqueue_script('fullcalendar-local',get_bloginfo('stylesheet_directory').'/js/locales-all.min.js',array(),null,true); } add_action('wp_enqueue_scripts','add_files'); |
CDNも試してみたんですが、何故かうまくいかず。
スケジュールデータ取得関数
function.php にデータ取得関数を定義します。
krc-cast-manager によって作られたテーブル「wp_krc_schedules」より、画面で指定された絞込条件を指定してデータを取得します。
上記だけでは不足なので、そのほかキャストデータも取得して FullCalendar で利用しやすい形にします。
上記の関数を呼び出すために次の記述が必要
1 2 | add_action('wp_ajax_xxxxx','xxxxx'); add_action('wp_ajax_nopriv_xxxxx','xxxxx'); |
※nopriv が付いていない方はログインしていない場合、付いている方はログインしている場合のみ使用できる
ショートコード定義
カレンダーを表示するためのショートコードを定義
1.画面に設置する条件のデータを取得
2.絞込条件用のHTML生成
3.FullCalendar を表示するためのコンポーネントを出力(今回は div を使いました)
4.ヒアドキュメントで JQuery 出力
JQuery側の処理としては、
admin-ajax.php のURLを取得し、FullCalendar の定義(3のコンポーネントに出力)で Ajax通信をするようにし、
その他イベント(条件変更時)などを定義しました。
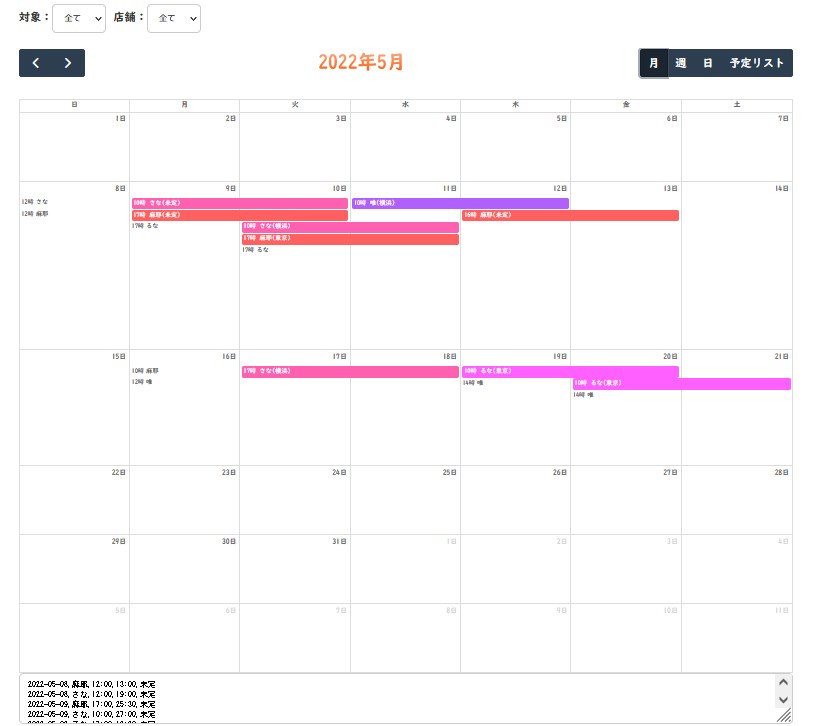
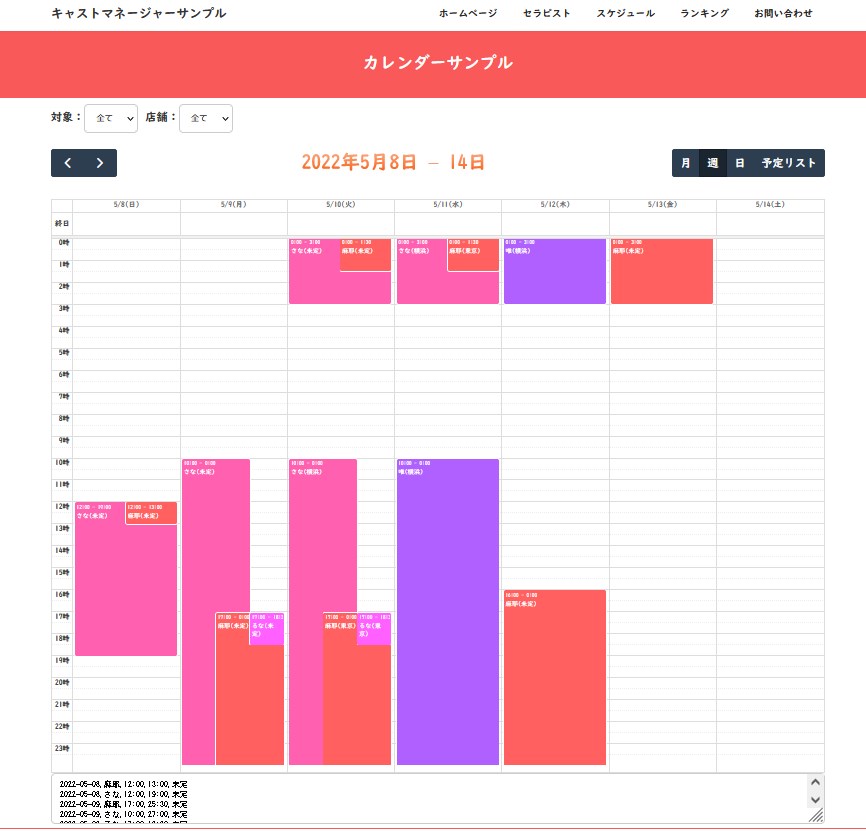
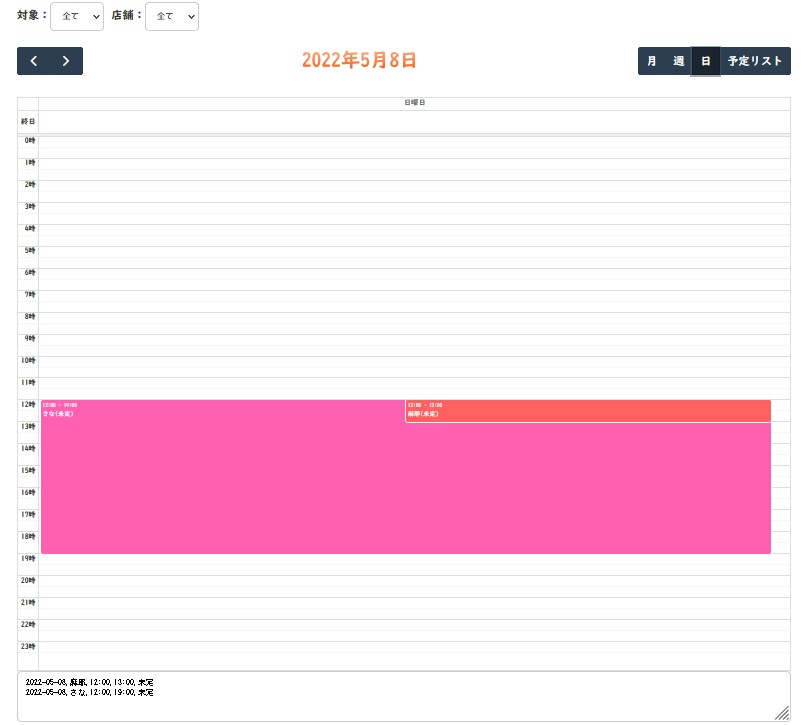
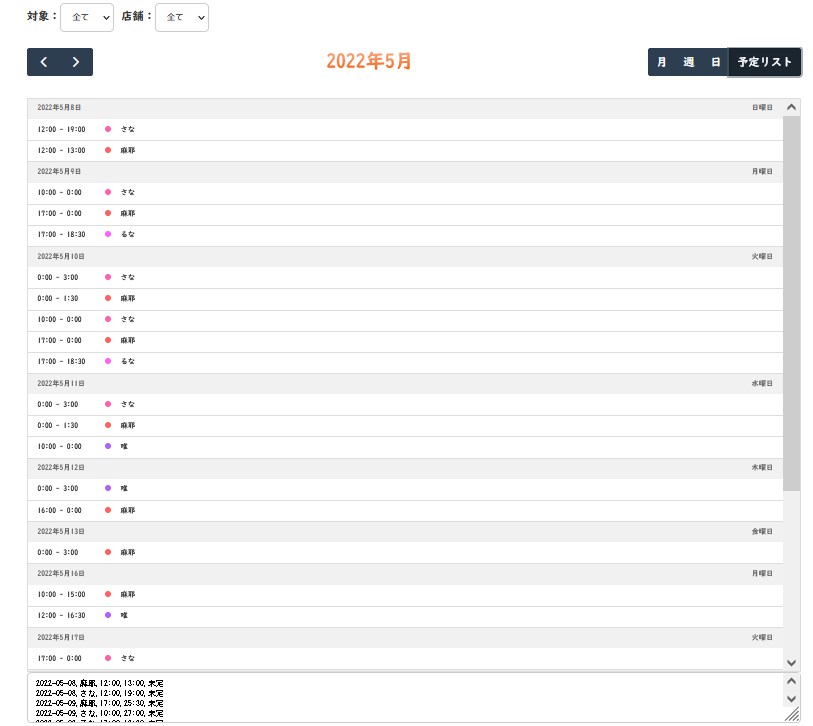
イメージ
サンプルサイトも記載してますが、一応イメージも。
月表示

週表示

日表示

リスト表示

まとめ
ひとまず表示だけの機能ですが、意外と需要はありそうな気がしますね。
どうせなので、このページからスケジュールを入れられるようにもしたいな。
出来たらまた記事にします。
ちょっとハマったのは、FullCalendar のバージョンが上がっていて、以前やった時とは結構変わっていたところです。。
今回また色々と学べたのでそちらもそのうち記事に出来たらと思います。
何かのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません